Sử dụng tiện ích (widget) trong thiết kế template
vào
19 thg 6, 2018
Blogger cung cấp 29 tiện ích mặc định để bạn có thể áp dụng trong thiết kế template mà nguyên tắc mà mình đã đưa ra trong bài trước khi thiết kế bắt buộc phải sử dụng widget thay vì chèn html trực tiếp trong template.

Đầu tiên bạn cần có ý tưởng thiết kế rằng tôi sẽ sử dụng những widget nào? Làm thế nào để đơn giản hóa với người sử dụng template do tôi thiết kế. Trong bài này mình sẽ lấy ví dụ minh họa rõ hơn để các bạn tham khảo.
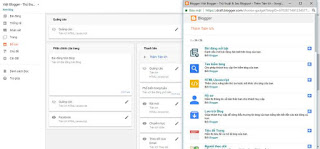
Đầu tiên tôi cần xây dựng bố cục cho phần hiển thị như sau:
Trong đó tôi sử dụng class .container lấy kích thước hiển thị tối đa ví dụ:
Bây giờ tôi sẽ đi vào thêm widget cho các phần hiển thị HTML
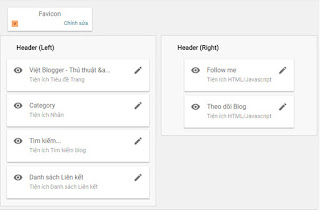
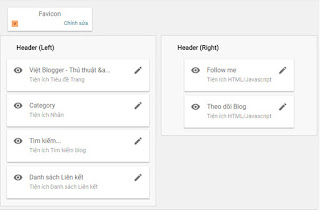
+ Với đầu trang tôi cần các tiện ích:
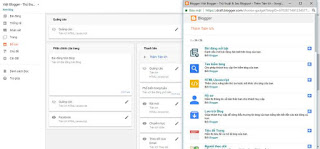
Khi thêm xong lưu mẫu tôi vào phần Bố cục tôi chọn thêm các tiện ích mà tôi cần

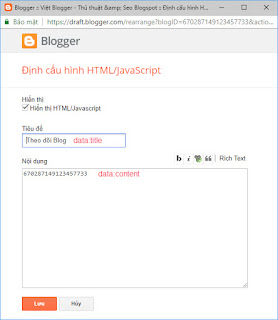
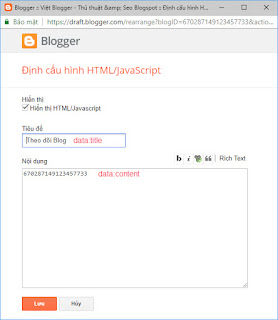
Khi thêm xong lưu sắp xếp lại tôi vào chỉnh sửa template chọn đến các tiện ích vừa thêm chỉnh sửa lại bằng cách sử dụng thẻ data gọi dữ liệu của tiện ích ví dụ tôi muốn chỉnh sửa nội dung hiển thị trong tiện ích HTML sẽ có 2 thẻ data là data:title và data:content.
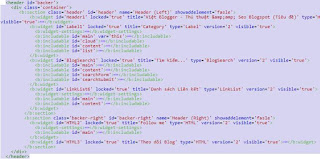
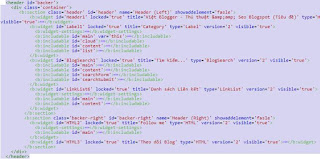
Trong cấu hình của tiện ích HTML có thẻ tag b:includable trong này có đoạn:
Tôi sửa lại nội dung trong phần chữ màu xanh như sau:
Trong đó tôi cấu hình khi người dùng cài đặt tiện ích

sẽ cho ra đoạn HTML hiển thị
Cứ như vậy bạn xây dựng tiện ích bằng cách cấu hình HTML trong tiện ích và bạn cần sử dụng đến thẻ data gọi dữ liệu của tiện ích và lệnh expr đọc thẻ data nếu phải sử dụng thẻ data trong thẻ tag ví dụ:
- Nếu sử dụng bên ngoài thẻ tag sử dụng: <data:content/>
- Nếu sử dụng trong thẻ tag ví dụ thẻ tag 'a' sử dụng expr:title='data:title'
Một ví dụ thêm khi xây dựng cho tiện ích LinkList cấu hình như sau trong thẻ tag b:includable:
Như vậy khi thiết kế tổng thể cho phần hiển thị HTML đầu trang như hình minh họa dưới đây:

Bài viết tham khảo:

Đầu tiên bạn cần có ý tưởng thiết kế rằng tôi sẽ sử dụng những widget nào? Làm thế nào để đơn giản hóa với người sử dụng template do tôi thiết kế. Trong bài này mình sẽ lấy ví dụ minh họa rõ hơn để các bạn tham khảo.
Đầu tiên tôi cần xây dựng bố cục cho phần hiển thị như sau:
Copy
<body>
<header id='header'>
<div class='container'>
// HTML hiển thị đầu trang
</div>
</header>
<section id='page_body'>
<div class='container'>
// HTML hiển thị thân trang
</div>
</section>
<footer id='footer'>
<div class='container'>
// HTML hiển thị chân trang trang
</div>
</footer>
</body>
Trong đó tôi sử dụng class .container lấy kích thước hiển thị tối đa ví dụ:
Copy
. container {
max-width: 1128px;
margin: auto;
}
Bây giờ tôi sẽ đi vào thêm widget cho các phần hiển thị HTML
+ Với đầu trang tôi cần các tiện ích:
- Tiêu đề (1)
- Nhãn (1)
- Tìm kiếm blog (1)
- Danh sách liên kết (1)
- HTML/Javascript (2)
<b:section id='header-left' name='Header (Left)' showaddelement='true'></b:section>
<b:section id='header-right' name='Header (Right)' showaddelement='true'></b:section>
Khi thêm xong lưu mẫu tôi vào phần Bố cục tôi chọn thêm các tiện ích mà tôi cần

Khi thêm xong lưu sắp xếp lại tôi vào chỉnh sửa template chọn đến các tiện ích vừa thêm chỉnh sửa lại bằng cách sử dụng thẻ data gọi dữ liệu của tiện ích ví dụ tôi muốn chỉnh sửa nội dung hiển thị trong tiện ích HTML sẽ có 2 thẻ data là data:title và data:content.
Trong cấu hình của tiện ích HTML có thẻ tag b:includable trong này có đoạn:
Copy
<b:includable id='main'>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
Tôi sửa lại nội dung trong phần chữ màu xanh như sau:
Copy
<b:includable id='main'>
<div class='follow'>
<a expr:href='"//www.blogger.com/follow-blog.g?blogID="+data:content' expr:title='data:title' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=590,height=540"); return false;' rel='nofollow' target='blank'><data:title/></a>
</div>
</b:includable>
Trong đó tôi cấu hình khi người dùng cài đặt tiện ích

sẽ cho ra đoạn HTML hiển thị
Copy
<div class="follow">
<a href="//www.blogger.com/follow-blog.g?blogID=670287149123457733" onclick="javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=590,height=540"); return false;" rel="nofollow" target="blank" title="Theo dõi Blog">Theo dõi Blog</a>
</div>
Cứ như vậy bạn xây dựng tiện ích bằng cách cấu hình HTML trong tiện ích và bạn cần sử dụng đến thẻ data gọi dữ liệu của tiện ích và lệnh expr đọc thẻ data nếu phải sử dụng thẻ data trong thẻ tag ví dụ:
- Nếu sử dụng bên ngoài thẻ tag sử dụng: <data:content/>
- Nếu sử dụng trong thẻ tag ví dụ thẻ tag 'a' sử dụng expr:title='data:title'
Một ví dụ thêm khi xây dựng cho tiện ích LinkList cấu hình như sau trong thẻ tag b:includable:
Copy
<b:includable id='content'>
<div class='dds'>
<button class='dropdwn' expr:title='data:title'>
<svg><use xlink:href='/responsive/sprite_v1_6.css.svg#ic_menu_black_24dp' xmlns:xlink='http://www.w3.org/1999/xlink'/></svg>
</button>
<div class='dds-menu'>
<ul>
<b:loop values='data:links' var='link'>
<li>
<a expr:href='data:link.target' expr:title='data:link.name' target='_blank'><data:link.name/></a>
</li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
Như vậy khi thiết kế tổng thể cho phần hiển thị HTML đầu trang như hình minh họa dưới đây:

Bài viết tham khảo:
- Hướng dẫn thiết kế Bố cục các tiện ích (widget) trong Blogspot
- Hướng dẫn thiết kế bài viết trong tiện ích Bài đăng trên Blog
- Cách dùng lệnh expr đọc thẻ dữ liệu
- Tổng hợp một số code thống kê sử dụng trong Blogger
- Blogger JSON Feed API
- Một số thẻ điều kiện thông dụng và cách sử dụng trong Blogspot
- Layouts Data Tags
Nội dung chính


