Tuyển chọn một vài mẫu Contact Form nổi bật cho Blog
vào
07 thg 3, 2019
Contact form hay thường được gọi bằng Biểu mẫu liên hệ là một trong những yếu tố không thể thiếu đối với một blog về dịch vụ, bán hàng, hỗ trợ..., Các mẫu Contact form được thiết kế rất đa dạng nổi bật và rất đẹp. Trong bài viết hôm nay mình tuyển chọn sẵn một vài mẫu nổi bật để các bạn tham khảo.
Các bạn tham khảo bài viết Hướng dẫn tạo trang Liên hệ cho Blog với Form Google tùy chỉnh để biết cách tạo và lấy các thẻ input thay thế cho các thẻ input của các mẫu bên dưới.
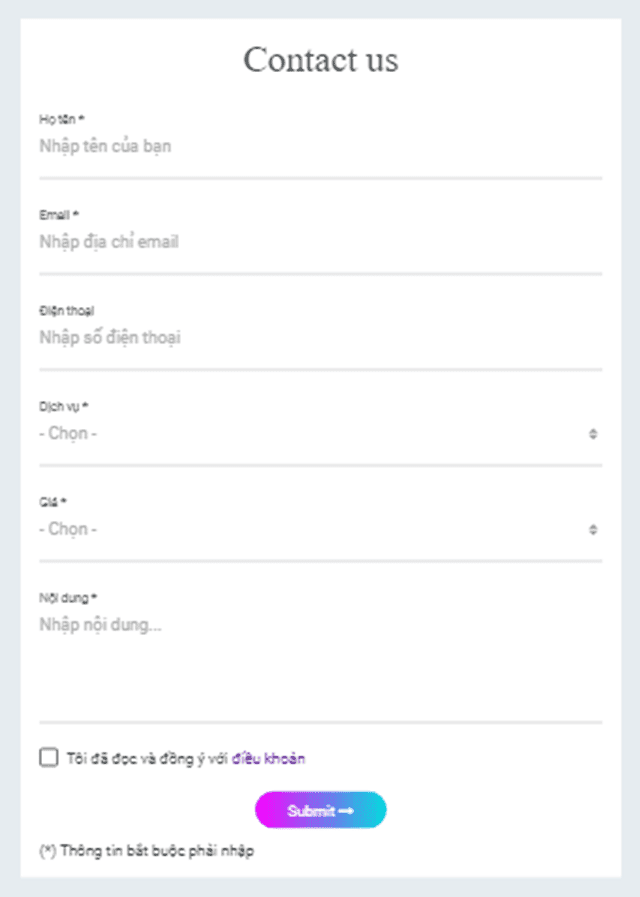
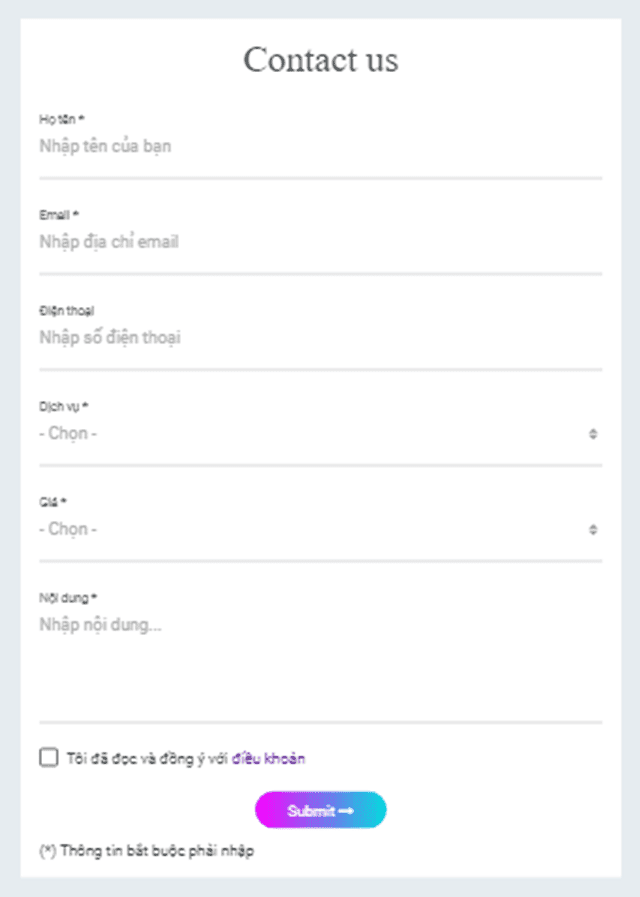
Mẫu 1

Demo
Mẫu 2

Demo
Mẫu 3

Demo
Các bạn tham khảo bài viết Hướng dẫn tạo trang Liên hệ cho Blog với Form Google tùy chỉnh để biết cách tạo và lấy các thẻ input thay thế cho các thẻ input của các mẫu bên dưới.
Mẫu 1

Demo
Copy
<-- CSS -->
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>/* <![CDATA[ */
.main .widget{max-width:640px;}
input{outline:none;border:none}
textarea{outline:none;border:none}
textarea:focus,input:focus{border-color:transparent!important}
input:focus::-webkit-input-placeholder{color:transparent}
input:focus:-moz-placeholder{color:transparent}
input:focus::-moz-placeholder{color:transparent}
input:focus:-ms-input-placeholder{color:transparent}
textarea:focus::-webkit-input-placeholder{color:transparent}
textarea:focus:-moz-placeholder{color:transparent}
textarea:focus::-moz-placeholder{color:transparent}
textarea:focus:-ms-input-placeholder{color:transparent}
input::-webkit-input-placeholder{color:#adadad}
input:-moz-placeholder{color:#adadad}
input::-moz-placeholder{color:#adadad}
input:-ms-input-placeholder{color:#adadad}
textarea::-webkit-input-placeholder{color:#adadad}
textarea:-moz-placeholder{color:#adadad}
textarea::-moz-placeholder{color:#adadad}
textarea:-ms-input-placeholder{color:#adadad}
button{outline:none!important;border:none;background:transparent}
button:hover{cursor:pointer}
.contact100-form{width:100%}
.contact100-form-title{display:block;font-family:Poppins-Bold;font-size:39px;color:#3c4043;line-height:1.2;text-align:center;padding-bottom:30px}
.wrap-input100{width:100%;position:relative;border-bottom:2px solid #d9d9d9;padding-bottom:13px;margin-bottom:27px}
.label-input100{font-size:13px;color:#666666;line-height:1.5}
.input100{display:block;width:100%;background:transparent;font-family:Roboto,Arial,sans-serif;font-size:18px;color:#3c4043;line-height:1.2;padding:0}
.focus-input100{position:absolute;display:block;width:100%;height:100%;top:0;left:0;pointer-events:none}
.focus-input100::before{content:"";display:block;position:absolute;bottom:-2px;left:0;width:0;height:2px;-webkit-transition:all 0.4s;-o-transition:all 0.4s;-moz-transition:all 0.4s;transition:all 0.4s;background:#7f7f7f}
input.input100{height:40px}
textarea.input100{min-height:110px;padding-top:9px;padding-bottom:13px}
.input100:focus + .focus-input100::before{width:100%}
.has-val.input100 + .focus-input100::before{width:100%}
.container-contact100-form-btn{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:wrap;justify-content:center;padding:13px 0}
.wrap-contact100-form-btn{min-width:140px;display:block;position:relative;z-index:1;border-radius:25px;overflow:hidden;margin:0 auto}
.contact100-form-bgbtn{position:absolute;z-index:-1;width:300%;height:100%;background:#a64bf4;background:-webkit-linear-gradient(left,#00dbde,#fc00ff,#00dbde,#fc00ff);background:-o-linear-gradient(left,#00dbde,#fc00ff,#00dbde,#fc00ff);background:-moz-linear-gradient(left,#00dbde,#fc00ff,#00dbde,#fc00ff);background:linear-gradient(left,#00dbde,#fc00ff,#00dbde,#fc00ff);top:0;left:-100%;-webkit-transition:all 0.4s;-o-transition:all 0.4s;-moz-transition:all 0.4s;transition:all 0.4s}
.contact100-form-btn{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;justify-content:center;align-items:center;padding:0;width:100%;height:40px;font-family:Roboto,Arial,sans-serif;font-size:16px;color:#fff;line-height:1.2}
.wrap-contact100-form-btn:hover .contact100-form-bgbtn{left:0}
.contact100-form-btn i{-webkit-transition:all 0.4s;-o-transition:all 0.4s;-moz-transition:all 0.4s;transition:all 0.4s}
.contact100-form-btn:hover i{-webkit-transform:translateX(10px);-moz-transform:translateX(10px);-ms-transform:translateX(10px);-o-transform:translateX(10px);transform:translateX(10px)}
@media (max-width:576px){.wrap-contact100{padding:72px 15px 65px 15px}}
.select_arrow{position:absolute;height:100%;top:55%;width:20px;transform:translateY(-50%);right:0;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;flex-direction:column;align-items:center;justify-content:center}
.select_arrow::before{content:'';display:block;border-right:5px solid transparent;border-left:5px solid transparent;border-bottom:5px solid #999999;margin-bottom:2px}
.select_arrow::after{content:'';display:block;border-right:5px solid transparent;border-left:5px solid transparent;border-top:5px solid #999999}
.select2-container{position:absolute;top:0;display:block;width:100%;box-sizing:border-box;margin:0;vertical-align:middle}
.select2-dropdown{background-color:#fff;border:1px solid #aaa;border-radius:4px;box-sizing:border-box;display:block;position:absolute;left:-100000px;width:100%;z-index:1051}
.select2-results{display:block}
.select2-selection__arrow::before{content:'';display:block;border-right:5px solid transparent;border-left:5px solid transparent;border-bottom:5px solid #999999;margin-bottom:2px}
.select2-selection__arrow::after{content:'';display:block;border-right:5px solid transparent;border-left:5px solid transparent;border-top:5px solid #999999}
.select2-container--open .select2-dropdown{z-index:1251;border:0 solid #e5e5e5;border-radius:0;background-color:white;box-shadow:0 3px 10px 0 rgba(0,0,0,0.2);-moz-box-shadow:0 3px 10px 0 rgba(0,0,0,0.2);-webkit-box-shadow:0 3px 10px 0 rgba(0,0,0,0.2);-o-box-shadow:0 3px 10px 0 rgba(0,0,0,0.2);-ms-box-shadow:0 3px 10px 0 rgba(0,0,0,0.2)}
.select2-container--open .select2-dropdown{left:0}
.select2-container .select2-results__option{padding:10px 20px;user-select:none;-webkit-user-select:none;cursor:pointer}
.select2-container .select2-results__option--highlighted{background:#a64bf4;background:-webkit-linear-gradient(right,#00dbde,#fc00ff);background:-o-linear-gradient(right,#00dbde,#fc00ff);background:-moz-linear-gradient(right,#00dbde,#fc00ff);background:linear-gradient(right,#00dbde,#fc00ff);color:#fff;pointer-events:none!important;cursor:context-menu}
.select2-results__options{list-style:none;margin:0;padding:0;font-size:15px;color:#3c4043;line-height:1.2}
.contact100-form-checkbox{padding-bottom:13px}
.input-checkbox100{position:relative;cursor:pointer;top:-3px;box-sizing:border-box;padding:0}
.input-checkbox100:before{content:"";display:block;position:absolute;width:16px;height:16px;top:0;left:0;border:2px solid #666666;border-radius:3px;background-color:#fff}
.input-checkbox100:checked:after{content:"";display:block;width:5px;height:10px;border:solid #3c4043;border-width:0 2px 2px 0;-webkit-transform:rotate(45deg);-ms-transform:rotate(45deg);transform:rotate(45deg);position:absolute;top:2px;left:6px}
.input-checkbox100+label{margin-left:12px;color:#3c4043}
/* ]]> */</style>
<-- HTML -->
<form class="contact100-form validate-form" action="" type="POST" target="hidden_iframe">
<span class="contact100-form-title">Contact us</span>
<div class="wrap-input100 validate-input">
<span class="label-input100">Họ tên *</span>
<input class="input100" type="text" name="name" placeholder="Nhập tên của bạn" value="" required="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 validate-input">
<span class="label-input100">Email *</span>
<input class="input100" type="email" name="email" pattern="[a-zA-Z0-9.-_]{1,}@[a-zA-Z.-]{2,}[.]{1}[a-zA-Z]{2,}" placeholder="Nhập địa chỉ email" value="" required="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 validate-input">
<span class="label-input100">Điện thoại</span>
<input class="input100" type="text" name="phone" placeholder="Nhập số điện thoại" value="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 input100-select">
<span class="label-input100">Dịch vụ *</span>
<span class="select_arrow"></span>
<input class="input100 service" type="text" name="option" placeholder="- Chọn -" value="" required="">
<span class="select2-container select-service">
<span class="select2-dropdown">
<span class="select2-results">
<ul class="select2-results__options service" aria-expanded="false" aria-hidden="true">
<li class="select2-results__option select2-results__option--highlighted">Chọn gói dịch vụ</li>
<li class="select2-results__option">Cơ bản</li>
<li class="select2-results__option">Nâng cao</li>
<li class="select2-results__option">Chuyên nghiệp</li>
<li class="select2-results__option">Trọn đời</li>
</ul>
</span></span></span>
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 input100-select">
<span class="label-input100">Giá *</span>
<span class="select_arrow"></span>
<input class="input100 price" type="text" name="option" placeholder="- Chọn -" value="" required="">
<span class="select2-container select-price">
<span class="select2-dropdown">
<span class="select2-results">
<ul class="select2-results__options price" aria-expanded="false" aria-hidden="true">
<li class="select2-results__option select2-results__option--highlighted">Chọn mức giá</li>
<li class="select2-results__option">200 K</li>
<li class="select2-results__option">300 K</li>
<li class="select2-results__option">400 K</li>
<li class="select2-results__option">500 K</li>
<li class="select2-results__option">600 K</li>
</ul>
</span></span></span>
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 validate-input">
<span class="label-input100">Nội dung *</span>
<textarea class="input100" name="message" placeholder="Nhập nội dung..." value="" required=""></textarea>
<span class="focus-input100"></span>
</div>
<div class="contact100-form-checkbox">
<input class="input-checkbox100" id="ckb1" type="checkbox" name="checkbox" required="">
<label class="label-checkbox100" for="ckb1">
Tôi đã đọc và đồng ý với <a href="https://theme.vietblogdao.com/p/our-services.html" target="_blank" rel="noopener">điều khoản</a>
</label>
</div>
<div class="container-contact100-form-btn">
<div class="wrap-contact100-form-btn">
<div class="contact100-form-bgbtn"></div>
<button class="contact100-form-btn" type="submit">
<span>
Submit
<i class="fa fa-long-arrow-right m-l-7" aria-hidden="true"></i>
</span>
</button>
</div>
</div>
<div id="status">(*) Thông tin bắt buộc phải nhập</div>
</form>
<iframe name="hidden_iframe" width="0" height="0" border="0" style="display: none;"></iframe>
<-- Script -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'/>
<script>//<![CDATA[
$('.validate-form').on('submit',function(){
$('#status').html('Thư của bạn đã được gửi đi').css('color','red')
document.querySelector('.contact100-form-btn').disabled = true;
});
$('.input100.service').focus(function(e) {
e.stopPropagation()
$('.select-service').addClass('select2-container--open')
$('.select2-results__options.service').attr('aria-expanded','true').attr('aria-hidden','false')
})
$('.select2-results__options.service').click(function(e) {
e.stopPropagation()
})
$(':not(.select2-results__options.service)').click(function() {
$('.select-service').removeClass('select2-container--open')
$('.select2-results__options.service').attr('aria-expanded','false').attr('aria-hidden','true')
})
$('.select2-results__options.service li:not(.select2-results__option--highlighted)').on('click', function(event) {
var option = $(event.target).text()
$('.input100.service').attr('value', option).attr('placeholder', '')
$('.select-service').removeClass('select2-container--open')
$('.select2-results__options.service').attr('aria-expanded','false').attr('aria-hidden','true')
})
$('.input100.price').focus(function(e) {
e.stopPropagation()
$('.select-price').addClass('select2-container--open')
$('.select2-results__options.price').attr('aria-expanded','true').attr('aria-hidden','false')
})
$('.select2-results__options.price').click(function(e) {
e.stopPropagation()
})
$(':not(.select2-results__options.price)').click(function() {
$('.select-price').removeClass('select2-container--open')
$('.select2-results__options.price').attr('aria-expanded','false').attr('aria-hidden','true')
})
$('.select2-results__options.price li:not(.select2-results__option--highlighted)').on('click', function(event) {
var option = $(event.target).text()
$('.input100.price').attr('value', option).attr('placeholder', '')
$('.select-price').removeClass('select2-container--open')
$('.select2-results__options.price').attr('aria-expanded','false').attr('aria-hidden','true')
})
//]]></script>
Mẫu 2

Demo
Copy
<-- CSS -->
<style type='text/css'>/* <![CDATA[ */
.card{position:relative;display:-ms-flexbox;display:flex;-ms-flex-direction:column;flex-direction:column;min-width:0;word-wrap:break-word;background-color:#fff;background-clip:border-box;border:1px solid rgba(0,0,0,.125);border-radius:.25rem;-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);border:0;font-weight:400}
.info-color{background-color:#33b5e5!important}
.white-text{color:#fff!important}
.text-center{text-align:center!important}
.card-header{padding:1.5rem 0;margin:0;background-color:rgba(0,0,0,.03);border-bottom:1px solid rgba(0,0,0,.125);background-color:#33b5e5!important;color:#fff!important;text-align:center!important}
h5{font-weight:500;font-size:1.25rem}
.card-body{padding-top:1.5rem;padding-bottom:1.5rem;-webkit-border-radius:0!important;border-radius:0!important}
@media (min-width:992px){.pl-lg-5,.px-lg-5{padding-left:3rem!important}}
@media (min-width:992px){.pr-lg-5,.px-lg-5{padding-right:3rem!important}}
.pt-0,.py-0{padding-top:0!important}
.card-body{-ms-flex:1 1 auto;flex:1 1 auto;padding:1.25rem}
.form-row{display:-ms-flexbox;display:flex;-ms-flex-wrap:wrap;flex-wrap:wrap;margin-right:-5px;margin-left:-5px}
@media (max-width:414px){.form-row{display:block!important}}
.mt-0{margin-top:0!important}
.form-row>.col,.form-row>[class*=col-]{padding-right:5px;padding-left:5px}
.col{-ms-flex-preferred-size:0;flex-basis:0;-ms-flex-positive:1;flex-grow:1;position:relative;max-width:100%;width:100%}
.md-form{position:relative;margin-top:1.5rem;margin-bottom:1.5rem}
.mt-3,.my-3{margin-top:1rem!important}
.md-form input[type=date],.md-form input[type=datetime-local],.md-form input[type=email],.md-form input[type=number],.md-form input[type=password],.md-form input[type=search-md],.md-form input[type=search],.md-form input[type=tel],.md-form input[type=text],.md-form input[type=time],.md-form input[type=url],.md-form textarea.md-textarea{-webkit-transition:border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;-o-transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;outline:0;-webkit-box-shadow:none;box-shadow:none;border:none;border-bottom:1px solid #ced4da;-webkit-border-radius:0;border-radius:0;-webkit-box-sizing:content-box;box-sizing:content-box;background-color:transparent}
.md-form .form-control{margin:0 0 .5rem 0;-webkit-border-radius:0;border-radius:0;padding:.3rem 0 .55rem 0;background-image:none;background-color:transparent;height:auto;font-family:Roboto,Arial,sans-serif}
.form-control{display:block;width:100%;height:calc(1.5em + .75rem + 2px);padding:.375rem .75rem;font-size:1rem;font-weight:400;line-height:1.5;color:#495057;background-color:#fff;background-clip:padding-box;border:1px solid #ced4da;border-radius:.25rem;transition:border-color .15s ease-in-out,box-shadow .15s ease-in-out}
button,input{overflow:visible}
.card .md-form label{font-weight:300}
.md-form label{position:absolute;top:.65rem;left:0;-webkit-transition:.2s ease-out;-o-transition:.2s ease-out;transition:.2s ease-out;cursor:text;color:#757575}
.md-form label.active{-webkit-transform:translateY(-140%);-ms-transform:translateY(-140%);transform:translateY(-140%)}
.md-form label{font-size:1rem}
.md-form label.active{font-size:.8rem}
label{display:inline-block;margin-bottom:.5rem}
.md-form input[type=date]+label:after,.md-form input[type=datetime-local]+label:after,.md-form input[type=email]+label:after,.md-form input[type=number]+label:after,.md-form input[type=password]+label:after,.md-form input[type=search-md]+label:after,.md-form input[type=search]+label:after,.md-form input[type=tel]+label:after,.md-form input[type=text]+label:after,.md-form input[type=time]+label:after,.md-form input[type=url]+label:after,.md-form textarea.md-textarea+label:after{content:"";position:absolute;top:65px;display:block;opacity:0;-webkit-transition:.2s opacity ease-out,.2s color ease-out;-o-transition:.2s opacity ease-out,.2s color ease-out;transition:.2s opacity ease-out,.2s color ease-out}
.select-wrapper{position:relative}
.select-wrapper span.caret{color:initial;position:absolute;right:0;top:.8rem;font-size:.63rem;color:#757575}
.select-wrapper input.select-dropdown{position:relative;cursor:pointer;background-color:transparent;border:none;border-bottom:1px solid #ced4da;outline:0;height:38px;line-height:2.9rem;width:100%;font-size:1rem;margin:0 0 .94rem 0;padding:0;display:block;-o-text-overflow:ellipsis;text-overflow:ellipsis}
.select-wrapper .select-dropdown{-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}
.select-wrapper ul{list-style-type:none;padding-left:0;width:100%!important}
.dropdown-content{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);background-color:#fff;margin:0;display:none;min-width:6.25rem;max-height:40.625rem;overflow-y:auto;opacity:0;position:absolute;z-index:999;will-change:width,height}
.dropdown-content.active{position:absolute;top:0;left:0;opacity:1;display:block}
.select-dropdown li.disabled,.select-dropdown li.disabled>span,.select-dropdown li.optgroup{color:rgba(0,0,0,.3);background-color:transparent!important;cursor:context-menu}
.dropdown-content li{clear:both;color:#000;cursor:pointer;line-height:36px;width:100%;text-align:left;text-transform:none}
.disabled,:disabled{pointer-events:none!important}
.dropdown-content li>a,.dropdown-content li>span{font-size:.9rem;color:#212529;display:block;padding:0 20px}
.dropdown-content li.active,.dropdown-content li:hover{background-color:#eee}
.form-check{position:relative;display:block;margin-bottom:1.5rem!important}
[type=checkbox]:checked,[type=checkbox]:not(:checked){position:absolute;opacity:0;pointer-events:none}
input[type=checkbox],input[type=radio]{box-sizing:border-box;padding:0}
.form-check-input{position:absolute;margin-top:.3rem;margin-left:-1.25rem}
.form-check-input[type=checkbox]+label{position:relative;padding-left:35px;cursor:pointer;display:inline-block;height:1.5625rem;line-height:1.5625rem;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}
.form-check-label{margin-bottom:0}
.form-check-input[type=checkbox]+label:before,.form-check-input[type=checkbox]+label:after{content:'';position:absolute;top:0;left:0;width:18px;height:18px;z-index:0;border:2px solid #8a8a8a;-webkit-border-radius:1px;border-radius:1px;margin-top:1px;-webkit-transition:.2s;-o-transition:.2s;transition:.2s}
.form-check-input[type=checkbox]+label:after{border:0;-webkit-transform:scale(0);-ms-transform:scale(0);transform:scale(0)}
.form-check-input[type=checkbox]:checked+label:before{top:-4px;left:-5px;width:12px;height:1.375rem;border-top:2px solid transparent;border-left:2px solid transparent;border-right:2px solid #4285f4;border-bottom:2px solid #4285f4;-webkit-transform:rotate(40deg);-ms-transform:rotate(40deg);transform:rotate(40deg);-webkit-backface-visibility:hidden;backface-visibility:hidden;-webkit-transform-origin:100% 100%;-ms-transform-origin:100% 100%;transform-origin:100% 100%}
[type=button]:not(:disabled),[type=reset]:not(:disabled),[type=submit]:not(:disabled),button:not(:disabled){cursor:pointer}
[type=reset],[type=submit],button,html [type=button]{-webkit-appearance:none;-moz-appearance:none;appearance:none}
.btn{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);padding:12px 32px;font-size:.81rem;-webkit-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;-o-transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out,-webkit-box-shadow .15s ease-in-out;margin:0;border:0;-webkit-border-radius:3px;border-radius:3px;cursor:pointer;text-transform:uppercase;white-space:normal;word-wrap:break-word;color:#fff}
.btn-info{background-color:#33b5e5!important;color:#fff}
#status{margin-top:1.5rem!important;text-align:left}
.md-form input[type=date]:focus:not([readonly]),.md-form input[type=datetime-local]:focus:not([readonly]),.md-form input[type=email]:focus:not([readonly]),.md-form input[type=number]:focus:not([readonly]),.md-form input[type=password]:focus:not([readonly]),.md-form input[type=search-md]:focus:not([readonly]),.md-form input[type=search]:focus:not([readonly]),.md-form input[type=tel]:focus:not([readonly]),.md-form input[type=text]:focus:not([readonly]),.md-form input[type=time]:focus:not([readonly]),.md-form input[type=url]:focus:not([readonly]),.md-form textarea.md-textarea:focus:not([readonly]){-webkit-box-shadow:0 1px 0 0 #4285f4;box-shadow:0 1px 0 0 #4285f4;border-bottom:1px solid #4285f4}
.md-form input[type=date]:focus:not([readonly])+label,.md-form input[type=datetime-local]:focus:not([readonly])+label,.md-form input[type=email]:focus:not([readonly])+label,.md-form input[type=number]:focus:not([readonly])+label,.md-form input[type=password]:focus:not([readonly])+label,.md-form input[type=search-md]:focus:not([readonly])+label,.md-form input[type=search]:focus:not([readonly])+label,.md-form input[type=tel]:focus:not([readonly])+label,.md-form input[type=text]:focus:not([readonly])+label,.md-form input[type=time]:focus:not([readonly])+label,.md-form input[type=url]:focus:not([readonly])+label,.md-form textarea.md-textarea:focus:not([readonly])+label{color:#4285f4}
/* ]]> */</style>
<-- HTML -->
<div class="card">
<h5 class="card-header">Contact us</h5>
<!--Card content-->
<div class="card-body px-lg-5 pt-0">
<!-- Form -->
<form id="ContactForm" class="text-center" action="" type="POST" target="hidden_iframe">
<div class="form-row">
<div class="col">
<!-- Name -->
<div class="md-form">
<input type="text" class="form-control" value="" required=""/>
<label>Họ tên *</label>
</div>
</div>
<div class="col">
<!-- E-mail -->
<div class="md-form">
<input type="email" class="form-control" value="" required="" pattern="[a-zA-Z0-9.-_]{1,}@[a-zA-Z.-]{2,}[.]{1}[a-zA-Z]{2,}">
<label>E-mail *</label>
</div>
</div>
</div>
<div class="form-row">
<div class="col">
<!-- Phone -->
<div class="md-form mt-0">
<input type="text" class="form-control" value=""/>
<label>Điện thoại</label>
</div>
</div>
<div class="col">
<!-- Address -->
<div class="md-form mt-0">
<input type="text" class="form-control" value=""/>
<label>Địa chỉ</label>
</div>
</div>
</div>
<!-- Subject -->
<div class="select-wrapper">
<span class="caret">▼</span>
<input type="text" class="select-dropdown" placeholder="Chọn một dịch vụ *" value="" required=""/>
<ul class="dropdown-content select-dropdown">
<li class="disabled "><span>Chọn một dịch vụ</span></li>
<li><span>Cơ bản</span></li>
<li><span>Nâng cao</span></li>
<li><span>Chuyên nghiệp</span></li>
</ul>
</div>
<!--Message-->
<div class="md-form">
<textarea type="text" class="form-control md-textarea" rows="5" value="" required=""></textarea>
<label>Nội dung *</label>
</div>
<!-- Copy -->
<div class="form-check">
<input type="checkbox" class="form-check-input" id="materialContactFormCopy" required="">
<label class="form-check-label" for="materialContactFormCopy">Tôi đã đọc và đồng ý với <a href="https://theme.vietblogdao.com/p/our-services.html" target="_blank" rel="noopener">điều khoản</a></label>
</div>
<!-- Send button -->
<button id="submit" class="btn btn-info" type="submit">Gửi</button>
<div id="status">(*) Thông tin bắt buộc phải nhập</div>
</form>
<!-- Form -->
</div>
</div>
<iframe name="hidden_iframe" width="0" height="0" border="0" style="display: none;"></iframe>
<-- Script -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'/>
<script>//<![CDATA[
$('.form-control').focus(function() {
$(this).next('label').addClass('active')
})
$('.form-control').blur(function(){
if(!$(this).val()) {
$(this).next('label').removeClass('active')
}
})
$('.select-wrapper input.select-dropdown').focus(function(e) {
e.stopPropagation()
$('.dropdown-content').addClass('active')
})
$('.dropdown-content').click(function(e) {
e.stopPropagation()
})
$(':not(.dropdown-content)').click(function() {
$('.dropdown-content').removeClass('active')
})
$('.dropdown-content li:not(.disabled)').on('click', function(event) {
var option = $(event.target).text()
$('.select-wrapper input.select-dropdown').attr('value', option).attr('placeholder', '')
$('.dropdown-content').removeClass('active')
})
$('#ContactForm').on('submit',function(){
$('#status').html('Thư của bạn đã được gửi đi').css('color','red')
document.querySelector('#submit').disabled = true;
})
//]]></script>
Mẫu 3

Demo
Copy
<!-- CSS -->
<style type='text/css'>/* <![CDATA[ */
input{outline:none;border:none}
button,input{overflow:visible}
button{outline:none!important;border:none;background:transparent}
[type=reset],[type=submit],button,html [type=button]{-webkit-appearance:button}
button,select{text-transform:none}
textarea{outline:none;border:none;overflow:auto;resize:vertical}
textarea:focus,input:focus{border-color:transparent!important}
input[type=radio]{position:relative;cursor:pointer;box-sizing:border-box;padding:0}
input[type=radio]+label::before{content:"";display:block;position:absolute;width:16px;height:16px;border-radius:50%;border:2px solid #808080;background:#fff;left:0;top:50%;cursor:pointer;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%)}
input[type=radio]+label::after{content:"";display:block;position:absolute;width:10px;height:10px;border-radius:50%;border:0;background:#808080;-moz-background-clip:padding;-webkit-background-clip:padding;background-clip:padding-box;left:5px;top:50%;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);display:none}
input[type=radio]:checked + label::after{display:block}
input[type=checkbox]{position:relative;cursor:pointer;top:-3px}
input[type=checkbox]:before{content:"";display:block;position:absolute;width:16px;height:16px;top:0;left:0;border:2px solid #808080;border-radius:3px;background-color:#fff}
input[type=checkbox]:checked:after{content:"";display:block;width:5px;height:10px;border:solid #808080;border-width:0 2px 2px 0;-webkit-transform:rotate(45deg);-ms-transform:rotate(45deg);transform:rotate(45deg);position:absolute;top:2px;left:6px}
input[type=date]::-webkit-inner-spin-button{display:none}
input[type=date]::-webkit-calendar-picker-indicator{opacity:0}
input[type=date]{background:#fff url(https://cdn1.iconfinder.com/data/icons/cc_mono_icon_set/blacks/16x16/calendar_2.png) 100% 50% no-repeat}
input:focus::-webkit-input-placeholder{color:transparent}
input:focus:-moz-placeholder{color:transparent}
input:focus::-moz-placeholder{color:transparent}
input:focus:-ms-input-placeholder{color:transparent}
textarea:focus::-webkit-input-placeholder{color:transparent}
textarea:focus:-moz-placeholder{color:transparent}
textarea:focus::-moz-placeholder{color:transparent}
textarea:focus:-ms-input-placeholder{color:transparent}
input::-webkit-input-placeholder{color:#999999}
input:-moz-placeholder{color:#999999}
input::-moz-placeholder{color:#999999}
input:-ms-input-placeholder{color:#999999}
textarea::-webkit-input-placeholder{color:#999999}
textarea:-moz-placeholder{color:#999999}
textarea::-moz-placeholder{color:#999999}
textarea:-ms-input-placeholder{color:#999999}
.conatct-header{font-size:x-large;font-weight:normal;text-align:center;margin-bottom:20px}
.contact100-form{width:100%;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:wrap;justify-content:space-between;padding-left:140px}
.wrap-input100{width:100%;position:relative;border-bottom:1px solid #b2b2b2;margin-bottom:26px}
.wrap-input100.checkbox{border:0}
.label-input100{font-family:Roboto,Arial,sans-serif;font-size:16px;color:#808080;line-height:1.2;position:absolute;top:14px;left:-140px;width:140px}
@media (max-width:480px){.contact100-form{padding:0}.label-input100{position:unset;top:unset;left:unset;width:100%;display:block;font-size:14px}}
input.input100{height:45px}
.input100{font-family:Roboto,Arial,sans-serif;font-size:16px;color:#555555;line-height:1.2;display:block;width:100%;background:transparent;padding:0}
.focus-input100{position:absolute;display:block;width:100%;height:100%;top:0;left:0;pointer-events:none}
.focus-input100::before{content:"";display:block;position:absolute;bottom:-1px;left:0;width:0;height:1px;-webkit-transition:all 0.6s;-o-transition:all 0.6s;-moz-transition:all 0.6s;transition:all 0.6s;background:#57b846}
textarea.input100{min-height:115px;padding-top:14px;padding-bottom:13px}
.input100:focus + .focus-input100::before{width:100%}
.has-val.input100 + .focus-input100::before{width:100%}
.form-item{display:inline-block;height:45px;line-height:45px}
.form-item.radio{width:140px;position:relative}
.form-item label{padding-left:15px;font-family:Roboto,Arial,sans-serif;font-size:16px;color:#808080}
.form-item label[for=checkbox]{padding:0;margin-left:15px}
.wrap-input100 span.select-menu{position:absolute;right:0;top:.8rem}
.wrap-input100 span.select-menu::before{font-family:"FontAwesome";content:"\f107";position:absolute;font-size:21px;right:0;color:#333}
.menu-content.active{position:absolute;top:0;left:0;opacity:1;display:block}
.wrap-input100 .select-dropdown{-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}
.wrap-input100 ul{list-style-type:none;padding-left:0;width:100%!important}
.menu-content{-webkit-box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);background-color:#fff;margin:0;display:none;min-width:6.25rem;max-height:20.625rem;overflow-y:auto;opacity:0;position:absolute;z-index:999;will-change:width,height}
.select-dropdown li.disabled{color:rgba(0,0,0,.3);background-color:transparent!important;cursor:context-menu;pointer-events:none!important}
.menu-content li{clear:both;font-size:15px;color:#555555;cursor:pointer;line-height:36px;width:100%;padding:0 20px}
.menu-content li:hover{background-color:#eee}
.container-contact100-form-btn{width:100%;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:wrap}
.contact100-form-btn{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;justify-content:center;align-items:center;padding:0 20px;min-width:160px;height:42px;background-color:#57b846;border-radius:25px;font-family:Roboto,Arial,sans-serif;font-size:16px;color:#fff;line-height:1.2;cursor:pointer;-webkit-transition:all 0.4s;-o-transition:all 0.4s;-moz-transition:all 0.4s;transition:all 0.4s}
.contact100-form-btn i{-webkit-transition:all 0.4s;-o-transition:all 0.4s;-moz-transition:all 0.4s;transition:all 0.4s}
.m-l-7{margin-left:7px}
.contact100-form-btn:hover{background-color:#333333}
.contact100-form-btn:hover i{-webkit-transform:translateX(10px);-moz-transform:translateX(10px);-ms-transform:translateX(10px);-o-transform:translateX(10px);transform:translateX(10px)}
#status{margin-top:26px;font-size:16px;color:#555555}
/* ]]> */</style>
<!-- HTML -->
<h5 class="conatct-header">Đặt Lịch Khám</h5>
<form class="contact100-form validate-form" action="" type="POST" target="hidden_iframe">
<div class="wrap-input100">
<span class="label-input100">Họ tên *</span>
<input class="input100" type="text" name="name" placeholder="Nhập tên của bạn" value="" required="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Giới tính</span>
<div class="form-item radio">
<input id="gender-male" type="radio" name="male" value="">
<label for="gender-male">Nam</label>
</div>
<div class="form-item radio">
<input id="gender-female" type="radio" name="femail" value="">
<label for="gender-female">Nữ</label>
</div>
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Ngày sinh</span>
<input class="input100" type="date" name="date" value="" placeholder="Chọn ngày sinh">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Email *</span>
<input class="input100" type="text" name="email" placeholder="Nhập địa chỉ email" pattern="[a-zA-Z0-9.-_]{1,}@[a-zA-Z.-]{2,}[.]{1}[a-zA-Z]{2,}" value="" required="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Điện thoại *</span>
<input class="input100" type="text" name="phone" placeholder="Nhập số điện thoại" value="" required="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Tên bác sĩ *</span>
<span class="select-menu"></span>
<input class="input100 select-dropdown" type="text" name="name" value="" placeholder="- Chọn -" required="">
<ul class="menu-content select-dropdown">
<li class="disabled">- Chọn -</li>
<li>Bác sĩ Bùi Thị Đông</li>
<li>Bác sĩ Đặng Ngọc Tân</li>
<li>Bác sĩ Phạm Thị Xuân Tú</li>
<li>Bác sĩ Natali Delphine</li>
<li>Bác sĩ Bùi Thị Thu Oanh</li>
<li>Bác sĩ Bùi Thúy Nga</li>
<li>Bác sĩ Bùi Trung</li>
<li>Bác sĩ Cloatre Georges</li>
<li>Bác sĩ Đặng Ngọc Tân</li>
<li>Bác sĩ Đào Thị Bích Hòa</li>
<li>Ths.Bác sĩ Đào Thị Hợp</li>
<li>Bác sĩ Đỗ Văn Tú</li>
<li>Bác sĩ Giang Thục Anh</li>
<li>Bác sĩ Hồ Văn Thu</li>
<li>Bác sĩ Lê Ngọc Lan</li>
<li>Bác sĩ Lilly Pielago</li>
<li>Bác sĩ Ngô Thị Thi</li>
<li>Bác sĩ Nguyễn Hữu Nghị</li>
<li>Bác sĩ Nguyễn Ngọc Hưng</li>
<li>Bác Sĩ Nguyễn Ngọc Thọ</li>
<li>Bác sĩ Nguyễn Quang Hiền</li>
<li>Bác sĩ Nguyễn Thế Hùng</li>
<li>Bác sĩ Nguyễn Văn Mùi</li>
<li>Bác sĩ Phạm Thị Hương</li>
<li>Bác sĩ Phan Thị Thu Minh</li>
<li>Bác sĩ Trần Phạm Hải</li>
<li>Bác sĩ Trần Thu Thúy</li>
<li>Bác sĩ Victor Sarafian</li>
<li>Bác sĩ Võ Văn Quý</li>
</ul>
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Ngày hẹn *</span>
<input class="input100" type="date" name="date" placeholder="Chọn ngày khám" value="" required="">
<span class="focus-input100"></span>
</div>
<div class="wrap-input100">
<span class="label-input100">Vấn đề của bạn *</span>
<textarea class="input100" name="message" placeholder="Nhập nội dung..." value="" required=""></textarea>
<span class="focus-input100"></span>
</div>
<div class="wrap-input100 checkbox">
<div class="form-item">
<input type="checkbox" name="checkbox" id="checkbox" required="">
<label for="checkbox">Tôi đã đọc và đồng ý với <a href="https://theme.vietblogdao.com/p/our-services.html" target="_blank" rel="noopener">điều khoản</a></label>
</div>
</div>
<div class="container-contact100-form-btn">
<button class="contact100-form-btn">
<span>
Đặt lịch
<i class="fa fa-long-arrow-right m-l-7" aria-hidden="true"></i>
</span>
</button>
</div>
<div id="status">(*) Thông tin bắt buộc phải nhập</div>
</form>
<iframe name="hidden_iframe" width="0" height="0" border="0" style="display: none;"></iframe>
<!-- Script -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'/>
<script>//<![CDATA[
$('.wrap-input100 input.select-dropdown').focus(function(e) {
e.stopPropagation()
$('.menu-content').addClass('active')
})
$('.menu-content').click(function(e) {
e.stopPropagation()
})
$(':not(.menu-content)').click(function() {
$('.menu-content').removeClass('active')
})
$('.menu-content li:not(.disabled)').on('click', function(event) {
var option = $(event.target).text()
$('.wrap-input100 input.select-dropdown').attr('value', option).attr('placeholder', '')
$('.menu-content').removeClass('active')
})
$('.validate-form').on('submit',function(){
$('#status').html('Thư của bạn đã được gửi đi').css('color','red')
document.querySelector('#submit').disabled = true;
})
//]]></script>
Nội dung chính

