Những nguyên tắc bạn cần khắc cốt ghi tâm khi thiết kế template
vào
18 thg 6, 2018
Bài viết này mình đưa ra các nguyên tắc cơ bản mà các bạn cần nhớ trong quá trình thiết kế template để mang lại trải nghiệm cao cho người sử dụng.

1. Thái độ
Người ta có câu "Thái độ quyết định tất cả!!!" do đó bạn cần có tinh thần cầu tiến, chịu khó học hỏi, luôn tìm tòi những cái mới.
2. Ý tưởng
Bạn cần có ý tưởng thiết kế rõ ràng giúp người đọc dễ dàng cài đặt và cấu hình tiện ích từ bên ngoài không phải can thiệp trực tiếp vào template.
3. Kinh nghiệm
Tận dụng những kinh nghiệm mà bạn đã có từ trước tới nay, loại bỏ những thiết kế sai. Bạn đừng nghĩ mình thiết được một template trông đẹp mắt là mọi người sẽ đánh giá cao về bạn, mà thiết kế template làm sao để đơn giản nhất với người dùng mới là yết tố quan trọng.
4. Thiết kế
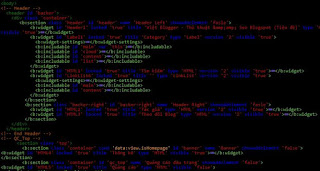
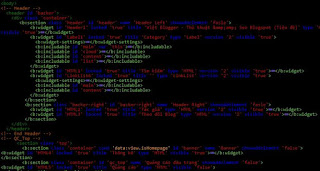
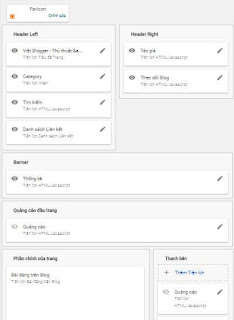
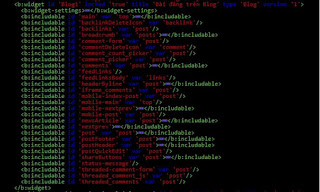
Dữ liệu tổng thể của template
Một vài nguyên tắc cơ bản:
+ css phải nằm trong b:skin tránh sử dụng bên ngoài nếu phải bắt buộc thì mới sử dụng
<style>
// css cho template
</style>
+ css cho bố cục tiện ích nên nằm trong b:template-skin thay vì b:skin
+ javascitp hoặc jquery phải nằm trong thẻ tag script và đặt bên dưới chân trang trước thẻ đóng body nếu bắt buộc mới đặt trước thẻ đóng head
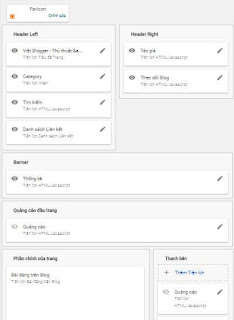
+ Sử dụng tối đa các tiện ích widget có sẵn tránh sử dụng html trực tiếp trong template. Ví dụ khi thiết kế menu có thể sử dụng tiện ích Label, Danh sách liện kết, HTML hay Trang... thay vì đặt đoạn html của menu trực tiếp trong template

+ Tận dung thẻ data gọi dữ liệu của tiện ích và lệnh expr đọc dữ liệu
+ Tận dụng tối đa thẻ điều kiện
+ Các tiện ích widget khi tải trang trong template phải đóng chứ không bị vỡ

Bài viết tham khảo

1. Thái độ
Người ta có câu "Thái độ quyết định tất cả!!!" do đó bạn cần có tinh thần cầu tiến, chịu khó học hỏi, luôn tìm tòi những cái mới.
2. Ý tưởng
Bạn cần có ý tưởng thiết kế rõ ràng giúp người đọc dễ dàng cài đặt và cấu hình tiện ích từ bên ngoài không phải can thiệp trực tiếp vào template.
3. Kinh nghiệm
Tận dụng những kinh nghiệm mà bạn đã có từ trước tới nay, loại bỏ những thiết kế sai. Bạn đừng nghĩ mình thiết được một template trông đẹp mắt là mọi người sẽ đánh giá cao về bạn, mà thiết kế template làm sao để đơn giản nhất với người dùng mới là yết tố quan trọng.
4. Thiết kế
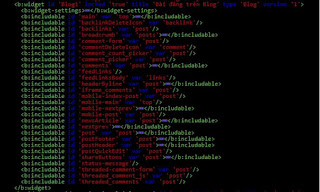
Dữ liệu tổng thể của template
Copy
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html>
<head>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<title><data:view.title.escaped/></title>
<b:include data='blog' name='all-head-content'/>
<b:include data='blog' name='google-analytics'/>
<b:skin><![CDATA[
// css cho template
]]></b:skin>
<b:template-skin><![CDATA[
// css cho bố cục tiện ích template
]]></b:template-skin>
<script>//<![CDATA[
// Đặt javascitp hoặc jquery
//]]></script>
</head>
<body>
<head id='header'>
// Đặt b:section và b:widget đầu trang
</head>
<section id='main'>
// Đặt b:section và b:widget thân trang
</section>
<footer id='footer'>
// Đặt b:section và b:widget chân trang
</footer>
<script>//<![CDATA[
// Đặt javascitp hoặc jquery
//]]></script>
</body>
</html>
Một vài nguyên tắc cơ bản:
+ css phải nằm trong b:skin tránh sử dụng bên ngoài nếu phải bắt buộc thì mới sử dụng
<style>
// css cho template
</style>
+ css cho bố cục tiện ích nên nằm trong b:template-skin thay vì b:skin
+ javascitp hoặc jquery phải nằm trong thẻ tag script và đặt bên dưới chân trang trước thẻ đóng body nếu bắt buộc mới đặt trước thẻ đóng head
+ Sử dụng tối đa các tiện ích widget có sẵn tránh sử dụng html trực tiếp trong template. Ví dụ khi thiết kế menu có thể sử dụng tiện ích Label, Danh sách liện kết, HTML hay Trang... thay vì đặt đoạn html của menu trực tiếp trong template

+ Tận dung thẻ data gọi dữ liệu của tiện ích và lệnh expr đọc dữ liệu
+ Tận dụng tối đa thẻ điều kiện
+ Các tiện ích widget khi tải trang trong template phải đóng chứ không bị vỡ

Bài viết tham khảo
- Hướng dẫn thiết kế Bố cục các tiện ích (widget) trong Blogspot
- Hướng dẫn thiết kế bài viết trong tiện ích Bài đăng trên Blog
- Cách dùng lệnh expr đọc thẻ dữ liệu
- Tổng hợp một số code thống kê sử dụng trong Blogger
- Blogger JSON Feed API
- Một số thẻ điều kiện thông dụng và cách sử dụng trong Blogspot
- Layouts Data Tags
Nội dung chính


