Thêm tùy chọn hiển thị bài viết khi click vào tên nhãn trong tiện ích Label
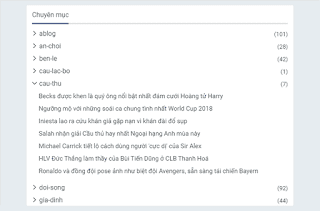
Xem demo: https://bloggerthemev3.blogspot.com
Tóm tắt cách làm
Trước hết mình sẽ giới thiệu qua về tùy chọn cấu hình tiện ích, ngoài tùy chọn hiển thị dạng danh sách bạn có thêm các tùy chọn:
- Hiển thị: Tất cả Nhãn hoặc Nhãn đã chọn.
- Sắp xếp: Theo thứ tự bảng chữ cái hoặc Theo tần suất ( nhãn nào có bài viết nhiều hơn đứng trước)
Ngoài ra bạn có thêm tùy chọn Hiển thị số bài đăng trên mỗi nhãn
 |
| Định cấu hình Label widget |
Chúng ta sẽ chỉnh sửa lại thẻ bố cục XML của tiện ích, viết script tải feeds lấy dữ liệu hiển thị danh sách bài viết khi click vào tên nhãn, viết css giao diện hiển thị tiện ích.
Trước hết bạn cần biết các thẻ dữ liệu của label trong widget hiển thị theo vòng lặp b:loop như sau:
<b:loop values='data:labels' var='label'>
<data:label.name/>
<data:label.url/>
<b:if cond='data:this.showFreqNumbers'>
<data:label.count/>
</b:if>
</b:loop>
Chỉnh sửa thẻ bố cục XML tiện ích
Trong chỉnh sửa template, bạn chọn chuyển đến tiện ích Label, mở rộng thẻ bố cục tiện ích bạn sẽ thấy có một cặp thẻ: <b:includable id='list'></b:includable>, đây là tùy chọn hiển thị label theo Danh sách, bạn chọn mở rộng cặp thẻ này và thay lại nội dung bên trong thành như sau:
<ul>
<b:loop values='data:labels' var='label'>
<li>
<span class='label-name angle-right'><data:label.name/></span>
<b:if cond='data:this.showFreqNumbers'><span class='label-count'><data:label.count/></span></b:if>
</li>
</b:loop>
</ul>
Thẻ trên sẽ hiển thị tất cả nhãn, nếu bạn muốn chỉ hiển thị tên các nhãn cụ thể thì bạn thêm như sau:
<ul>
<b:loop values='data:labels' var='label'>
<b:if cond='data:label.name in ["label name 1", "label name 2", "label name n"]'>
<li>
<span class='label-name angle-right'><data:label.name/></span>
<b:if cond='data:this.showFreqNumbers'><span class='label-count'><data:label.count/></span></b:if>
</li>
</b:if>
</b:loop>
</ul>
Bạn thay label name 1, label name 2, label name n, lần lượt bằng tên nhãn cụ thể.
Viết script tải và hiển thị bài viết khi click vào nhãn
Các bạn chèn đoạn script trước thẻ đóng </body> của template
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<script>//<![CDATA[
$('.list-label-widget-content ul li span.label-name').one('click', function(event) {
var labelname = $(event.target).text()
$.ajax({
type: 'GET',
url: '/feeds/posts/summary/-/' + labelname,
data: {
'max-results': 0,
'alt': 'json'
},
dataType: 'jsonp',
success: function(d) {
var totalPosts = d.feed.openSearch$totalResults.$t
if (totalPosts % 150 == 0) {
numposts = (totalPosts / 150) - 1
} else {
numposts = Math.floor(totalPosts / 150);
}
(function(e) {
var r = e({});
e.ajaxQueue = function(n) {
function t(r) {
u = e.ajax(n).done(a.resolve).fail(a.reject).then(r, r)
}
var u, a = e.Deferred(),
i = a.promise();
return r.queue(t), i.abort = function(o) {
if (u) return u.abort(o);
var c = r.queue(),
f = e.inArray(t, c);
return f > -1 && c.splice(f, 1), a.rejectWith(n.context || n, [i, o, ""]), i
}, i
}
})(jQuery);
for (var k = 0; k <= numposts; k++) {
$.ajaxQueue({
type: 'GET',
url: '/feeds/posts/summary/-/' + labelname,
data: {
'max-results': 150,
'start-index': (150 * k) + 1,
''alt': 'json'
},
dataType: 'jsonp',
success: function(e) {
var u = '<ul class="label-content">';
if (e.feed.entry) {
for (var t = 0; t < e.feed.entry.length; t++) {
for (var a = 0; a < e.feed.entry[t].link.length; a++)
if ("alternate" == e.feed.entry[t].link[a].rel) {
var s = e.feed.entry[t].link[a].href;
break
}
var d = e.feed.entry[t].title.$t,
x = $("link[rel='canonical']").attr("href");
if (x === s) {
u += '<li class="current"><a href=' + s + ' title="' + d + '">' + d + '</a></li>'
} else {
u += '<li><a href=' + s + ' title="' + d + '">' + d + '</a></li>'
}
}
u += '</ul>'
$(event.target).append(u);
}
}
})
}
}
})
})
$('.list-label-widget-content ul li span.label-name').click(function(e) {
$(e.target).toggleClass('angle-right').toggleClass('angle-down')
$(e.target).find('.label-content').toggleClass('hidden')
})
//]]></script>
Kiểm tra nếu template đã có sẵn link /jquery.min.js thì xóa link jquery ở trên đi nhưng lưu ý đoạn script bắt buộc phải được đặt dưới link jquery đảm bào link tải trước khi áp dụng sự kiện trong script.
Viết css giao diện hiển thị danh sách
Xác bạn css chèn trong <b:skin>...</b:skin> và chỉnh sửa thêm theo ý thích:
.list-label-widget-content ul {padding:0;margin:0;}
.list-label-widget-content ul li {
position:relative;
list-style-type:none;
padding:5px 0;
display:block;
line-height:20px;
font-size:15px;
font-weight:normal;
}
.list-label-widget-content ul li:last-child {padding-bottom:0;}
.list-label-widget-content ul li a {color:#3c4043;}
.list-label-widget-content ul li a:hover {color:#365899;}
.list-label-widget-content ul li.current a {color:#365899;}
.list-label-widget-content ul li span.label-name {
display:block;
cursor:pointer;
font-size:16px;
}
.list-label-widget-conten ul li span.label-name.angle-down:before,.label-wrapper ul li span.label-name.angle-right:before{padding-right:5px;}
.list-label-widget-conten ul li span.label-name.angle-down:before{content:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3ROZHdN2dzQEeVP-l0ZHIhy1d-lYZxizSP-8YPs5aX-mU3LUOALyS_E_qyKM50607FHSKE_88AbRGnG4gZfEey_h8H6rN7zvg9LJIFNeRgYDJCHa-gzLwr8wUblkKx4yQ2bvln6kDyhju/s12/angle-down.png);}
.list-label-widget-conten ul li span.label-name.angle-right:before{content:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuiw8vRRRmfdbBhqQjI7ynbcmA4c2I9TFYDdGqwXJamyOYNDhPxu_HSOsoZorrF2pWhajBTbQuNBNt6X15ivt_j808qwVLhqAAk8kEwZuMhWC9WmTUcudNVl6BmaAVtI9HbX_MCkMY9OO/s12/angle-right.png);}
.list-label-widget-content .label-count {
position:absolute;
right:0;
top:7px;
font-size:14px;
}
.list-label-widget-content ul li .label-count:before {content:"(";}
.list-label-widget-content ul li .label-count:after {content:")";}
.list-label-widget-content ul li ul.label-content {
padding:0 0 0 16px;
margin:10px 0 0 0;
max-height:400px;
overflow:hidden;
overflow-y:auto;
}
.list-label-widget-content ul li ul.label-content::-webkit-scrollbar-track {
border-radius:10px;
background-color:#ffffff;
}
.list-label-widget-content ul li ul.label-content::-webkit-scrollbar {
width:6px;
background-color:#ffffff;
}
.list-label-widget-content ul li ul.label-content::-webkit-scrollbar-thumb {
border-radius:10px;
background-color:rgba(0,0,0,0.12);
}
.list-label-widget-content ul li ul.label-content li {padding:0 0 10px 0;}
.list-label-widget-content ul li ul.label-content li:last-child {padding:0 0 10px 0;}
.list-label-widget-content ul li ul.label-content.hidden {display:none;}
Trong quá trình chỉnh sửa có thể bạn sẽ gặp khó khăn hay không hiểu chỗ nào đừng ngại để lại commnet bên dưới, mình sẽ hỗ trợ bạn.