Sử dụng jquery kiểm tra và thêm class active vào chuyên mục
vào
06 thg 12, 2018
Bài viết trước đây của mình có hướng dẫn thêm class active vào chuyên mục trên menu khi truy cập các bài viết thuộc chuyên mục đó mà theo cách làm này có nhược điểm là phức tạp vì sử dụng điều kiện, do đó mình có viết lại theo cách mới hơn và đơn giản hơn.
Với cách làm này chúng ta sẽ viết script dựa vào jquery kiểm tra URL của 2 phần tử "a", nếu chúng giống nhau thì thêm class active vào phần tử "a" của chuyên mục (tiện ích Label) hay các chuyên mục trên thanh menu. Ngoài ra khi chèn script dưới cùng trước thẻ đóng
 |
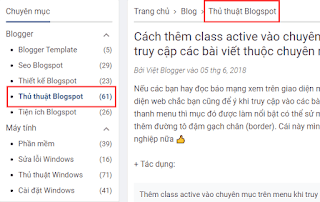
| Ảnh minh họa của Blog mình |
Với cách làm này chúng ta sẽ viết script dựa vào jquery kiểm tra URL của 2 phần tử "a", nếu chúng giống nhau thì thêm class active vào phần tử "a" của chuyên mục (tiện ích Label) hay các chuyên mục trên thanh menu. Ngoài ra khi chèn script dưới cùng trước thẻ đóng

