Tạo hộp thoại popup điều khoản khi click vào button
vào
17 thg 10, 2018
Trong bài viết khi chèn liên kết ngoài, link tải vào button các bạn có thể kết hợp chèn hộp thoại popup (cửa sổ bật lên) có nội dung như điều khoản, cảnh báo..., bắt buộc độc giả phải chấp thuận khi click vào button đồng ý mới mở được liên kết.
Cách thực hiện
Bước 1: Đăng nhập vào Blogger chọn Chủ đề > Chỉnh sửa HTML > Chuyển đến tiện ích > Blog1
Bước 2: Tìm thẻ <data:post.body/> (nội dung bài viết) chèn đoạn code HTML sau ngay dưới thẻ này
Các bạn thay nội dung phù hợp
Bước 3: Chèn css trong <b:skin>...</b:skin>
Bước 4: Chèn button và js trong bài viết
- Chèn button
- Chèn js
Các bạn chèn code js sau ngay dưới bài viết
Các bạn thay lại link màu xanh. Trong trường hợp bài viết bài viết sử dụng nhiều button ví dụ
Các bạn thêm mỗi button bằng một đoạn code js
Các bạn test demo bằng 3 nút download bên dưới
Lưu ý: Cách làm này độc giả có thể xem được liên kết khi kiểm tra phần tử hoặc xem nguồn trang nhưng không phải ai cũng biết.
Cách thực hiện
Bước 1: Đăng nhập vào Blogger chọn Chủ đề > Chỉnh sửa HTML > Chuyển đến tiện ích > Blog1
Bước 2: Tìm thẻ <data:post.body/> (nội dung bài viết) chèn đoạn code HTML sau ngay dưới thẻ này
Copy
<div class="cd-popup hidden">
<div class="cd-popup-container">
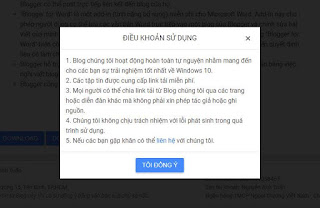
<div class="popup-container-header">ĐIỀU KHOẢN SỬ DỤNG</div>
<div class="popup-container-content">1. Blog chúng tôi hoạt động hoàn toàn tự nguyện nhằm mang đến cho các bạn sự trải nghiệm tốt nhất về Windows 10.<br/>2. Các tập tin được cung cấp link tải miễn phí.<br/>3. Mọi người có thể chia link tải từ Blog chúng tôi qua các trang hoặc diễn đàn khác mà không phải xin phép tác giả hoặc ghi nguồn.<br/>4. Chúng tôi không chịu trách nhiệm với lỗi phát sinh trong quá trình sử dụng tập tin.<br/>5. Nếu các bạn gặp khăn có thể <a href="/p/lien-he.html" target="blank" title="Liên hệ">liên hệ</a> trực tiếp với chúng tôi.<br/></div>
<div class="popup-container-footer"><button class="clickbutton">Tôi đồng ý</button></div>
<div class="cd-popup-close img-replace"></div>
</div>
</div>
Các bạn thay nội dung phù hợp
Bước 3: Chèn css trong <b:skin>...</b:skin>
Copy
.cd-popup-trigger, .clickbutton {
background-color: #448aff;
border-radius: 3px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,.26);
color: #ffffff;
display: inline-block;
line-height: 36px;
min-width: 54px;
padding: 0 16px;
text-align: center;
text-transform: uppercase;
white-space: nowrap;
font-size: 15px;
border: 0;
outline: 0;
cursor: pointer;
}
.cd-popup-trigger:hover, .clickbutton:hover {
background-color: #3b78e7;
}
.cd-popup {
position: fixed;
z-index: 10;
left: 0;
top: 0;
height: 100%;
width: 100%;
background-color: rgba(0,0,0,.85);
opacity: 0;
visibility: hidden;
-webkit-transition: opacity .3s 0s,visibility 0s .3s;
-moz-transition: opacity .3s 0s,visibility 0s .3s;
transition: opacity .3s 0s,visibility 0s .3s;
}
.cd-popup.hidden {
display:none;
}
.cd-popup.is-visible {
opacity: 1;
visibility: visible;
-webkit-transition: opacity .3s 0s,visibility 0s 0s;
-moz-transition: opacity .3s 0s,visibility 0s 0s;
transition: opacity .3s 0s,visibility 0s 0s;
}
.cd-popup-container {
position: fixed;
z-index: 10;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 100%;
max-width: 500px;
background: #ffffff;
text-align: left;
}
.cd-popup-container .popup-container-header {
padding: 15px 0;
border-bottom: 1px solid rgba(0,0,0,0.12);
font-size: 18px;
text-align: center;
text-transform: uppercase;
}
.cd-popup-container .popup-container-content {
padding: 15px;
font: 16px Roboto,"Helvetica Neue",Helvetica,sans-serif;
line-height: 1.6em;
display: block;
overflow: hidden;
transition: all .3s ease-out 0s;
}
.cd-popup-container .popup-container-content a {
color: #448aff;
}
.cd-popup-container .popup-container-content a:hover {
color: #3b78e7;
text-decoration: underline;
}
.cd-popup-container .popup-container-content a:visited {
color: #7759ae;
}
.cd-popup-container .popup-container-footer {
padding: 15px 0;
border-top: 1px solid rgba(0,0,0,0.12);
text-align: center;
}
Bước 4: Chèn button và js trong bài viết
- Chèn button
Copy
<button class="cd-popup-trigger down1">Download</button>
- Chèn js
Các bạn chèn code js sau ngay dưới bài viết
Copy
<script>
$('.down1').on('click', function(e) {
$('.cd-popup').removeClass('hidden').addClass('is-visible')
$('.cd-popup-close').click(function() {
$(".cd-popup").removeClass('is-visible').addClass('hidden')
})
$(document).off('click', '.clickbutton').on('click', '.clickbutton',function() {
window.open('https://www.vietblogdao.com','_blank')
$(".cd-popup").removeClass('is-visible').addClass('hidden')
})
})
</script>
Các bạn thay lại link màu xanh. Trong trường hợp bài viết bài viết sử dụng nhiều button ví dụ
Copy
<button class="cd-popup-trigger down1">Download</button>
<button class="cd-popup-trigger down2">Download</button>
<button class="cd-popup-trigger down3">Download</button>
Các bạn thêm mỗi button bằng một đoạn code js
Copy
<script>
$('.down1').on('click', function(e) {
$('.cd-popup').removeClass('hidden').addClass('is-visible')
$('.cd-popup-close').click(function() {
$(".cd-popup").removeClass('is-visible').addClass('hidden')
})
$(document).off('click', '.clickbutton').on('click', '.clickbutton',function() {
window.open('https://www.vietblogdao.com/','_blank')
$(".cd-popup").removeClass('is-visible').addClass('hidden')
})
})
$('.down2').on('click', function() {
$('.cd-popup').removeClass('hidden').addClass('is-visible')
$('.cd-popup-close').click(function() {
$(".cd-popup").removeClass('is-visible').addClass('hidden')
})
$(document).off('click', '.clickbutton').on('click', '.clickbutton',function() {
window.open('https://www.vietblogdao.com/p/gioi-thieu.html','_blank')
$(".cd-popup").removeClass('is-visible').addClass('hidden')
})
})
$('.down3').on('click', function() {
$('.cd-popup').removeClass('hidden').addClass('is-visible')
$('.cd-popup-close').click(function() {
$(".cd-popup").removeClass('is-visible').addClass('hidden')
})
$(document).off('click', '.clickbutton').on('click', '.clickbutton',function() {
window.open('https://www.vietblogdao.com/p/chinh-sach-noi-dung.html', '_blank')
$(".cd-popup").removeClass('is-visible').addClass('hidden')
})
})
</script>
Các bạn test demo bằng 3 nút download bên dưới
Lưu ý: Cách làm này độc giả có thể xem được liên kết khi kiểm tra phần tử hoặc xem nguồn trang nhưng không phải ai cũng biết.
Nội dung chính