Tạo hộp thoại chia sẻ bài viết chuyên nghiệp cho Blog
Các bạn làm theo các bước sau:
Bước 1: Đăng nhập vào Blogger chọn Chủ đề > Chỉnh sửa HTML
Bước 2: Trong chỉnh sửa HTML chọn Chuyển đến tiện ích > Blog1
Bước 3: Thêm thẻ tag b:includable sau:
<b:includable id='shareMenu'>
<b:if cond='data:widgets.Blog.first.allBylineItems.share'>
<div class='overlay hidden'/>
<div class='dialog hidden'/>
<div class='modal-dialog hidden'>
<div class='modal-dialog-content'>
<data:messages.linkCopiedToClipboard/>
</div>
<div class='modal-dialog-buttons'><button name='Ok'>Ok</button></div>
</div>
<div class='share-posts'>
<button class='drops'>
<svg>
<use xlink:href='/responsive/sprite_v1_6.css.svg#ic_share_black_24dp' xmlns:xlink='http://www.w3.org/1999/xlink'/>
</svg>
</button>
<ul class='dd-menu hidden'>
<li>
<a class='copy' href='javascript:void(0);' rel='nofollow' title='Sao chép liên kết'>
<svg>
<use xlink:href='/responsive/sprite_v1_6.css.svg#ic_24_link_dark' xmlns:xlink='http://www.w3.org/1999/xlink'/>
</svg>
Sao chép liên kết
</a>
</li>
<li>
<a class='social-wrapper' expr:data-href='"https://www.blogger.com/share-post.g?blogID=" + data:blog.blogId + "&postID=" + data:post.id + "&target=facebook"' rel='nofollow' title='Chia sẻ với Facebook'>
<svg>
<use xlink:href='/responsive/sprite_v1_6.css.svg#ic_24_facebook_dark' xmlns:xlink='http://www.w3.org/1999/xlink'/>
</svg>
Chia sẻ với Facebook
</a>
</li>
<li>
<a class='social-wrapper' expr:data-href='"https://www.blogger.com/share-post.g?blogID=" + data:blog.blogId + "&postID=" + data:post.id + "&target=twitter"' rel='nofollow' target='_blank' title='Chia sẻ với Twitter'>
<svg>
<use xlink:href='/responsive/sprite_v1_6.css.svg#ic_24_twitter_dark' xmlns:xlink='http://www.w3.org/1999/xlink'/>
</svg>
Chia sẻ với Twitter
</a>
</li>
<li>
<a class='social-wrapper' expr:data-href='"https://www.blogger.com/share-post.g?blogID=" + data:blog.blogId + "&postID=" + data:post.id + "&target=googleplus"' rel='nofollow' target='_blank' title='Chia sẻ với Google+'>
<svg>
<use xlink:href='/responsive/sprite_v1_6.css.svg#ic_24_googlePlus_dark' xmlns:xlink='http://www.w3.org/1999/xlink'/>
</svg>
Chia sẻ với Google+
</a>
</li>
<li>
<a class='social-wrapper' expr:data-href='"https://www.blogger.com/share-post.g?blogID=" + data:blog.blogId + "&postID=" + data:post.id + "&target=pinterest"' rel='nofollow' target='_blank' title='Chia sẻ với Pinterest'>
<svg>
<use xlink:href='/responsive/sprite_v1_6.css.svg#ic_24_pinterest_dark' xmlns:xlink='http://www.w3.org/1999/xlink'/>
</svg>
Chia sẻ với Pinterest
</a>
</li>
<li>
<a class='social-wrapper' expr:data-href='"https://www.blogger.com/share-post.g?blogID=" + data:blog.blogId + "&postID=" + data:post.id + "&target=email"' rel='nofollow' target='_blank' title='Gửi Email'>
<svg>
<use xlink:href='/responsive/sprite_v1_6.css.svg#ic_24_email_dark' xmlns:xlink='http://www.w3.org/1999/xlink'/>
</svg>
Gửi Email
</a>
</li>
</ul>
</div>
</b:if>
<script>
var postUrl = "<data:post.url/>";
//<![CDATA[
$(window).on('load', function() {
function copyTextToClipboard(e) {
var t = document.createElement("textarea");
t.style.position = "fixed", t.style.top = 0, t.style.left = 0, t.style.width = "2em", t.style.height = "2em", t.style.padding = 0, t.style.border = "none", t.style.outline = "none", t.style.boxShadow = "none", t.style.background = "transparent", t.value = e, document.body.appendChild(t), t.select();
try {
document.execCommand("copy")
} catch (o) {
alert("")
}
document.body.removeChild(t)
}
$('.copy').click(function() {
copyTextToClipboard(postUrl)
$('.modal-dialog,.dialog').removeClass('hidden')
$('.dialog,.modal-dialog-buttons button').click(function() {
$('.modal-dialog,.dialog').addClass('hidden')
})
})
$('button.drops').on('click', function() {
$('.overlay,.dd-menu').removeClass('hidden')
$('html').click(function() {
$('.overlay,.dd-menu').addClass('hidden')
})
})
var postEl = document.getElementsByClassName('social-wrapper');
var postCount = postEl.length;
for (i = 0; i < postCount; i++) {
postEl[i].addEventListener("click", function(url, w, h) {
var url = this.getAttribute("data-href");
var dualScreenLeft = window.screenLeft != undefined ? window.screenLeft : screen.left;
var dualScreenTop = window.screenTop != undefined ? window.screenTop : screen.top;
var h = 500;
var w = 500;
var width = window.innerWidth ? window.innerWidth : document.documentElement.clientWidth ? document.documentElement.clientWidth : screen.width;
var height = window.innerHeight ? window.innerHeight : document.documentElement.clientHeight ? document.documentElement.clientHeight : screen.height;
var left = ((width / 2) - (w / 2)) + dualScreenLeft;
var top = ((height / 2) - (h / 2)) + dualScreenTop;
window.open(url, 'popUpWindow', 'height=' + h + ',width=' + w + ',left=' + left + ',top=' + top + ',resizable=yes,scrollbars=yes,toolbar=yes,menubar=no,location=no,directories=no,status=yes');
});
}
})
//]]></script>
</b:includable>
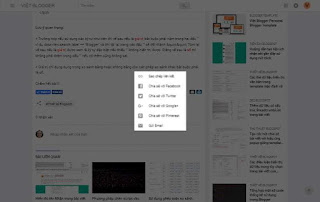
Ảnh minh họa
Bước 4: Thêm thẻ tag <b:include name='shareMenu'/> vào chỗ nào mà bạn muốn hiển thị có thể trong bài viết hay ngoài trang chủ đều được
 |
| Ảnh minh họa |
Bước 5: Thêm css trước ]]></b:skin>
.overlay,.dialog {
height:100vh;
left:0;
position:fixed;
top:0;
width:100%;
z-index:10;
background-color:#000;
opacity:0.6;
}
.hidden{
display:none;
}
.modal-dialog {
box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 3px 1px -2px rgba(0,0,0,.2),0 1px 5px 0 rgba(0,0,0,.12);
background:#ffffff;
box-sizing:border-box;
color:#757575;
padding:30px;
position:fixed;
top:50%;
left:50%;
transform:translate(-50%,-50%);
text-align:center;
width:calc(100% - 24px);
max-width:520px;
z-index:101;
}
.modal-dialog-buttons {
margin-top:8px;
}
share-posts .drops,.modal-dialog-buttons button {
background:transparent;
border:0;
outline:none;
color:#1155cc;
cursor:pointer;
text-transform:uppercase;
font-weight:bold;
}
.modal-dialog-buttons button {
text-transform:uppercase;
font-weight:bold;
}
.dd-menu {
position:fixed;
top:50%;
left:50%;
transform:translate(-50%,-50%);
background:#ffffff;
display:none;
z-index:10;
box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 3px 1px -2px rgba(0,0,0,.2),0 1px 5px 0 rgba(0,0,0,.12);
max-width:230px;
width:100%;
text-align:left;
}
.dd-menu li {
display:block;
list-style:none;
padding:10px 15px;
cursor:pointer;
}
.dd-menu li a {
display:block;
font-size:15px;
color:#333333;
}
.dd-menu li:hover {
background-color:rgb(230,230,230);
}
.dd-menu svg {
margin-right:25px;
height:24px;
width:24px;
vertical-align:middle;
}
Bước 6: Kiểm tra trong mẫu template nếu chưa có link thư viện jquery thì chèn link sau trước thẻ </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
Vâng bài viết chỉ đơn giản với 6 bước vậy thôi, các bạn tham khảo thấy hay thì thêm vào Blog của mình. Chấm hết bài!!!