Hướng dẫn tạo tiện ích (widget) thống kê tại trang chủ
vào
13 thg 6, 2018
Vụ chèn widget thống kê cho Blog chắc các bạn thấy nhiều rồi nhỉ. Hôm nay mình cũng nghịch đú theo cũng tạo một widget thống kê nhưng chỉ đặt ở trang chủ. Cách làm này giống như ở các trang cá nhân của mạng xã hội ví dụ như Facebook, Twitter, Google Plus, Linkedin... bao gồm ảnh bìa, ảnh tác giả và một số lượt thống kê tổng số bài viết, tồng số bình luận, tồng số lượt xem...

Tác dụng của tạo tiện ích thống kê tại trang chủ
Bắt đầu thủ thuật đầu tiên bạn vào chỉnh sửa HTML tìm đến tiện ích Blog1 thì ngay trên <b:widget id='Blog1'...> nó có 1 <b:section...> bạn thêm đoạn sau ngay trên <b:section...>
<b:section cond='data:view.isHomepage' id='banner' name='Thống kê Blog' showaddelement='true'></b:section>
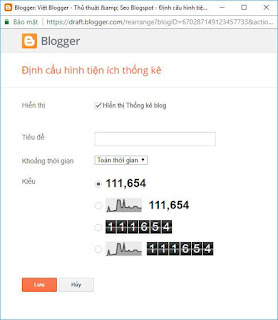
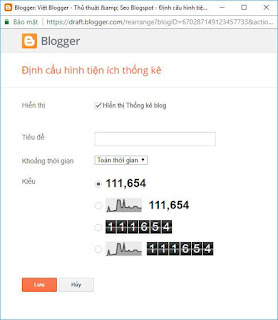
+ Truy cập vào Bố cục tiện ích bạn chọn thêm tiện ích Thống kê blog trong section bạn vừa thêm thiết lập như hình bên dưới

+ Khi thêm xong tiện ích lại vào chỉnh sửa HTML chọn đến tiện ích Stats1 ở đây widget có hai version:
- Với version='1' các bạn thay <b:includable id='main'>...</b:includable> thành
- Với version='2' các bạn thay <b:includable id='main'>...</b:includable> thành
Ngay bên dưới là <b:includable id='content'>...</b:includable> các bạn xóa hết sửa thành <b:includable id='content'/>
+ Tạo style cho widget chèn trước </head>
+ Chèn đoạn script sau trước </head> hay trước <./body> đều được
+ Thiết lập:
- Thay link ảnh phù hợp, hình ảnh nên up lên Blog chứ ko nên sử dụng host khác cho tốc độ tải ảnh nhanh hơn
- Sửa showaddelement='true' thành showaddelement='false' hoặc showaddelement='no' trong b:section mà bạn đã thêm đầu bài để khóa không thêm widget khác
- Sửa locked='false' thành locked='true' khóa widget
- Các dòng Lượt thích, Người theo dõi...bạn thay theo ý bạn.
- Các bạn rành css thiết kế lại widget nhìn đẹp mắt hơn.
Chấm hết bài!!!

Tác dụng của tạo tiện ích thống kê tại trang chủ
- Có ảnh banner + ảnh đại diện để lấy thương hiệu giống như các trang cá nhân của mạng xã hội
- Số liệu thống kê
- Sử dụng ajax lấy số lượng bài viết và số bình luận nên khi tải trang không bị giựt giống như các Blog khác hướng dẫn và không bị Pagespeed cảnh báo
- Số liệu thống kê
- Sử dụng ajax lấy số lượng bài viết và số bình luận nên khi tải trang không bị giựt giống như các Blog khác hướng dẫn và không bị Pagespeed cảnh báo
Bắt đầu thủ thuật đầu tiên bạn vào chỉnh sửa HTML tìm đến tiện ích Blog1 thì ngay trên <b:widget id='Blog1'...> nó có 1 <b:section...> bạn thêm đoạn sau ngay trên <b:section...>
<b:section cond='data:view.isHomepage' id='banner' name='Thống kê Blog' showaddelement='true'></b:section>
+ Truy cập vào Bố cục tiện ích bạn chọn thêm tiện ích Thống kê blog trong section bạn vừa thêm thiết lập như hình bên dưới

+ Khi thêm xong tiện ích lại vào chỉnh sửa HTML chọn đến tiện ích Stats1 ở đây widget có hai version:
- Với version='1' các bạn thay <b:includable id='main'>...</b:includable> thành
Copy
<b:includable id='main'>
<div class='widget-content'>
<div class='ProfileCanopy-inner'>
<img expr:alt='data:blog.title' expr:title='data:blog.metaDescription' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhad-ldRxRz50DM_JTIQYtmz5Gs5bAp48FojfJuVru5GxIAabEEhDO3iXk96xaevY-0he337lfhampxS7vC3bsupuK5JSgTSsOQl6H4qc95iKR-i_xvl_E0qBW-c802LcssVmxti3P5mR3y/s1600/banner.jpg'/>
<div class='AppContainer'>
<div class='ProfileCanopy-avatar'>
<div class='ProfileAvatar'>
<img class='ProfileAvatarEditing-image' expr:alt='data:blog.title' expr:title='data:blog.title' src='https://lh3.googleusercontent.com/-iRVl7_i8as4/AAAAAAAAAAI/AAAAAAAALqU/2NALP8jSsgc/s120-p-rw-no/photo.jpg'/>
</div>
</div>
<div class='ProfileCardMini-details'>
<div class='ProfileNameTruncated'>
<a expr:href='data:blog.homepageUrl' expr:title='data:blog.title'>
Việt Blogger
<svg viewBox='0 0 48 48' xmlns='http://www.w3.org/2000/svg'>
<title>Đã xác minh</title>
<path d='M24 4C12.95 4 4 12.95 4 24c0 11.04 8.95 20 20 20 11.04 0 20-8.96 20-20 0-11.05-8.96-20-20-20zm-4 30L10 24l2.83-2.83L20 28.34l15.17-15.17L38 16 20 34z'/>
</svg>
</a>
</div>
<div class='ProfileCardMini-screenname'>
<a class='ProfileCardMini-screennameLink' href='https://twitter.com/vietblogdao' title='Việt Blogger'>
<span><b>@vietblogdao</b></span>
</a>
</div>
</div>
</div>
</div>
<div class='ProfileNav'>
<ul>
<li>
<span class='ProfileNav-label'>Bài viết</span>
<span class='ProfileNav-value total-posts'></span>
</li>
<li>
<span class='ProfileNav-label'>Lượt xem</span>
<span class='ProfileNav-value' expr:id='data:widget.instanceId + "_totalCount"'></span>
</li>
<li>
<span class='ProfileNav-label'>Bình luận</span>
<span class='ProfileNav-value total-comments'></span>
</li>
<li>
<span class='ProfileNav-label'>Lượt thích</span>
<span class='ProfileNav-value'>26</span>
</li>
<li>
<span class='ProfileNav-label'>Người theo dõi</span>
<span class='ProfileNav-value'>26</span>
</li>
<li>
<span class='ProfileNav-label'>Khoảnh khắc</span>
<span class='ProfileNav-value'>0</span>
</li>
</ul>
</div>
</div>
</b:includable>
- Với version='2' các bạn thay <b:includable id='main'>...</b:includable> thành
Copy
<b:includable id='main'>
<div class='ProfileCanopy-inner'>
<img expr:alt='data:blog.title' expr:title='data:blog.metaDescription' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhad-ldRxRz50DM_JTIQYtmz5Gs5bAp48FojfJuVru5GxIAabEEhDO3iXk96xaevY-0he337lfhampxS7vC3bsupuK5JSgTSsOQl6H4qc95iKR-i_xvl_E0qBW-c802LcssVmxti3P5mR3y/s1600/banner.jpg'/>
<div class='AppContainer'>
<div class='ProfileCanopy-avatar'>
<div class='ProfileAvatar'>
<img class='ProfileAvatarEditing-image' expr:alt='data:blog.title' expr:title='data:blog.title' src='https://lh3.googleusercontent.com/-iRVl7_i8as4/AAAAAAAAAAI/AAAAAAAALqU/2NALP8jSsgc/s120-p-rw-no/photo.jpg'/>
</div>
</div>
<div class='ProfileCardMini-details'>
<div class='ProfileNameTruncated'>
<a expr:href='data:blog.homepageUrl' expr:title='data:blog.title'>
Việt Blogger
<svg viewBox='0 0 48 48' xmlns='http://www.w3.org/2000/svg'>
<title>Đã xác minh</title>
<path d='M24 4C12.95 4 4 12.95 4 24c0 11.04 8.95 20 20 20 11.04 0 20-8.96 20-20 0-11.05-8.96-20-20-20zm-4 30L10 24l2.83-2.83L20 28.34l15.17-15.17L38 16 20 34z'/>
</svg>
</a>
</div>
<div class='ProfileCardMini-screenname'>
<a class='ProfileCardMini-screennameLink' href='https://twitter.com/vietblogdao' title='Việt Blogger'>
<span><b>@vietblogdao</b></span>
</a>
</div>
</div>
</div>
</div>
<div class='ProfileNav'>
<ul>
<li>
<span class='ProfileNav-label'>Bài viết</span>
<span class='ProfileNav-value total-posts'></span>
</li>
<li>
<span class='ProfileNav-label'>Lượt xem</span>
<span class='ProfileNav-value' expr:id='data:widget.instanceId + "_totalCount"'></span>
</li>
<li>
<span class='ProfileNav-label'>Bình luận</span>
<span class='ProfileNav-value total-comments'></span>
</li>
<li>
<span class='ProfileNav-label'>Lượt thích</span>
<span class='ProfileNav-value'>26</span>
</li>
<li>
<span class='ProfileNav-label'>Người theo dõi</span>
<span class='ProfileNav-value'>26</span>
</li>
<li>
<span class='ProfileNav-label'>Khoảnh khắc</span>
<span class='ProfileNav-value'>0</span>
</li>
</ul>
</div>
</b:includable>
Ngay bên dưới là <b:includable id='content'>...</b:includable> các bạn xóa hết sửa thành <b:includable id='content'/>
+ Tạo style cho widget chèn trước </head>
Copy
<b:if cond='data:view.isHomepage'>
<style>
.ProfileCanopy-inner{position:relative;width:100%}
.AppContainer{height:100%;position:relative}
.ProfileCanopy-inner img{width:100%}
.ProfileCanopy-avatar{bottom:-10px;left:20px;position:absolute;transition:bottom .3s;z-index:3}
.ProfileAvatar{background:#fff;border:5px solid #fff;border-radius:50%;height:140px;position:relative;width:140px}
.ProfileCanopy-avatar img{transition:box-shadow .15s ease-in-out;border-radius:50%;height:100%;left:0;position:absolute;top:0;width:100%}
.ProfileCardMini-details{position:absolute;left:180px;bottom:30px;line-height:30px}
.ProfileCardMini-details a{color:#fff}
.ProfileCardMini-details .ProfileNameTruncated{font-size:30px;font-weight:500;display:inline-block}
.ProfileCardMini-details .ProfileNameTruncated svg {fill:#fff;vertical-align:middle;max-height:24px;width:24px;height:24px;max-width:24px;}
.ProfileNav{text-align:center;margin-top:-3px;background-color:#fff;-moz-box-sizing:border-box;box-sizing:border-box;height:60px;border:1px solid #e0e0e0;border-top: 0;border-radius: 0 0 4px 4px;overflow: hidden;}
.ProfileNav ul{height:60px;margin:0;list-style:none}
.ProfileNav ul li{display:inline-block;height:60px;line-height:1;padding:14px 15px 7px;}
.ProfileNav ul li:first-child{border-bottom:3px solid #2196f3;}
.ProfileNav span {display:block;color:#707070;font-weight:bold;}
.ProfileNav span.ProfileNav-label{font-size:14px;letter-spacing:.02em;}
.ProfileNav span.ProfileNav-value{font-size:18px;padding-top:3px;}
@media (max-width:860px){.ProfileNav{border-radius:unset}}
@media (max-width:600px){.ProfileAvatar{height:96px;width:96px}.ProfileCardMini-details{left:130px;bottom:10px;line-height:25px}.ProfileCardMini-details .ProfileNameTruncated{font-size:20px}.ProfileCardMini-details .ProfileNameTruncated svg {width:18px;height:18px}}
@media (max-width:375px){.ProfileCanopy-avatar{left:15px}.ProfileAvatar{height:70px;width:70px}.ProfileCardMini-details{left:95px;line-height:20px}}
</style>
</b:if>
+ Chèn đoạn script sau trước </head> hay trước <./body> đều được
Copy
<b:if cond='data:view.isHomepage'>
<script>
//<![CDATA[
$.ajax({
url: "/feeds/posts/default?alt=json-in-script",
type: "get",
dataType: "jsonp",
success: function(data) {
var totalposts = data.feed.openSearch$totalResults.$t;
$('.total-posts').html(totalposts);
}
});
//]]>
</script>
<script>
//<![CDATA[
$.ajax({
url: "/feeds/comments/default?alt=json-in-script",
type: "get",
dataType: "jsonp",
success: function(data) {
var totalcomments = data.feed.openSearch$totalResults.$t;
$('.total-comments').html(totalcomments);
}
});
//]]>
</script>
</b:if>
+ Thiết lập:
- Thay link ảnh phù hợp, hình ảnh nên up lên Blog chứ ko nên sử dụng host khác cho tốc độ tải ảnh nhanh hơn
- Sửa showaddelement='true' thành showaddelement='false' hoặc showaddelement='no' trong b:section mà bạn đã thêm đầu bài để khóa không thêm widget khác
- Sửa locked='false' thành locked='true' khóa widget
- Các dòng Lượt thích, Người theo dõi...bạn thay theo ý bạn.
- Các bạn rành css thiết kế lại widget nhìn đẹp mắt hơn.
Chấm hết bài!!!
Nội dung chính



