Hướng dẫn tạo khung chứa code kèm nút copy vào bài viết

Cái này mình thấy rất ít Blog áp dụng đa số vẫn sử dụng với nền tảng wordpress hay xenfuro còn Blogspot thấy rất ít. Hiểu theo cách đơn giản là <pre> và <code>.
Không nói dài dòng nữa mình đi thẳng vào nội dung chính. Trước tiên khi bạn muốn chèn nội dung nào đó bạn cứ soạn thảo bình thường xong mới chuyển qua khung soạn thảo HTML chèn nội dung vào khung. Dưới đây là hướng dẫn:
1. css đặt trước </head>
<b:if cond='data:view.isSingleItem'>
<style>
.codeHeader{background-color:#f5f5f5;border:1px solid #e0e0e0;border-bottom:0;text-align:right;padding:2px}
.copy-text{font-size:14px;cursor:pointer;color:#707070;padding:7px 10px;border-left:1px solid #e0e0e0}
.copy-text:before{font-family:fontawesome;content:"\f0c5";display:inline-block;margin-right:7px}
.copy-text:hover{color:#707070}
pre.code{display:block;background:#f9f9f9;max-height:400px;font-size:14px;color:black;text-align:left;overflow:auto;border:1px solid #d3d6db;margin:auto;padding:16px;line-height:21px;white-space:nowrap}
.tooltip{position:absolute;z-index:1030;display:block;font-size:12px;line-height:1.4;opacity:0;filter:alpha(opacity=0);visibility:visible}
.tooltip.in{opacity:.9;filter:alpha(opacity=90)}
.tooltip.top{padding:5px 0;margin-top:-3px}
.tooltip.right{padding:0 5px;margin-left:3px}
.tooltip.bottom{padding:5px 0;margin-top:3px}
.tooltip.left{padding:0 5px;margin-left:-3px}
.tooltip-inner{max-width:200px;padding:3px 8px;color:#fff;text-align:center;text-decoration:none;background-color:#000;border-radius:4px}
.tooltip-arrow{position:absolute;width:0;height:0;border-color:transparent;border-style:solid}
.tooltip.top .tooltip-arrow{bottom:0;left:50%;margin-left:-5px;border-top-color:#000;border-width:5px 5px 0}
.tooltip.top-left .tooltip-arrow{bottom:0;left:5px;border-top-color:#000;border-width:5px 5px 0}
.tooltip.top-right .tooltip-arrow{right:5px;bottom:0;border-top-color:#000;border-width:5px 5px 0}
.tooltip.right .tooltip-arrow{top:50%;left:0;margin-top:-5px;border-right-color:#000;border-width:5px 5px 5px 0}
.tooltip.left .tooltip-arrow{top:50%;right:0;margin-top:-5px;border-left-color:#000;border-width:5px 0 5px 5px}
.tooltip.bottom .tooltip-arrow{top:0;left:50%;margin-left:-5px;border-bottom-color:#000;border-width:0 5px 5px}
.tooltip.bottom-left .tooltip-arrow{top:0;left:5px;border-bottom-color:#000;border-width:0 5px 5px}
.tooltip.bottom-right .tooltip-arrow{top:0;right:5px;border-bottom-color:#000;border-width:0 5px 5px}
</style>
</b:if>
2. javascript đặt trước </body>
<b:if cond='data:view.isSingleItem'>
<script src='https://cdn.rawgit.com/ns24h/js/master/copy-code.js'/>
</b:if>
3. Đặt code
Khi soạn thảo bài viết các bạn thêm code bình thường bên khung soan thảo, khi soạn xong các bạn chuyển qua khung HTML tìm đoạn code cần đưa vào khung thêm
<div class="codeHeader">
<a class="copy-text" data-clipboard-target="#p1" data-original-title="Copy">Copy</a>
</div>
<pre class="code" id="p1">
trên đầu vùng code, và thêm </pre> ở chân vùng code, cụ thể như sau:
<div class="codeHeader">
<a class="copy-text" data-clipboard-target="#p1" data-original-title="Copy">Copy</a>
</div>
<pre class="code" id="p1">
// Vùng chứa code
</pre>
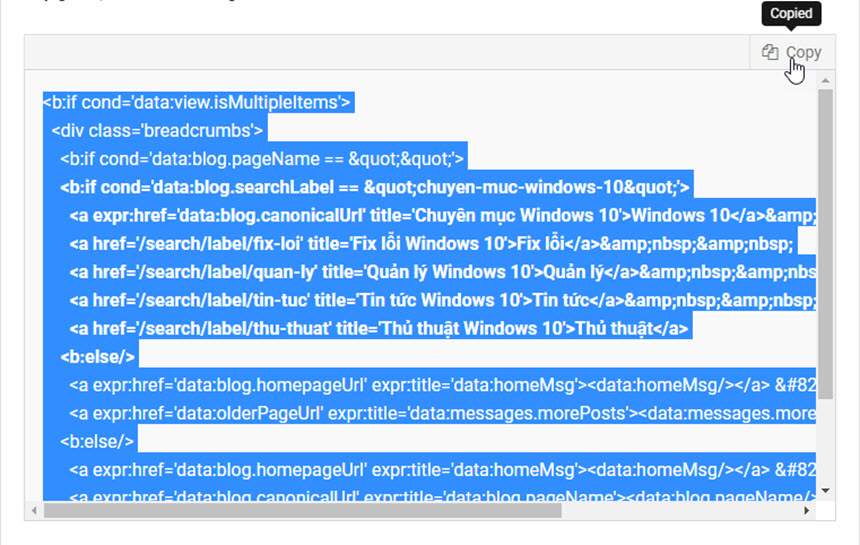
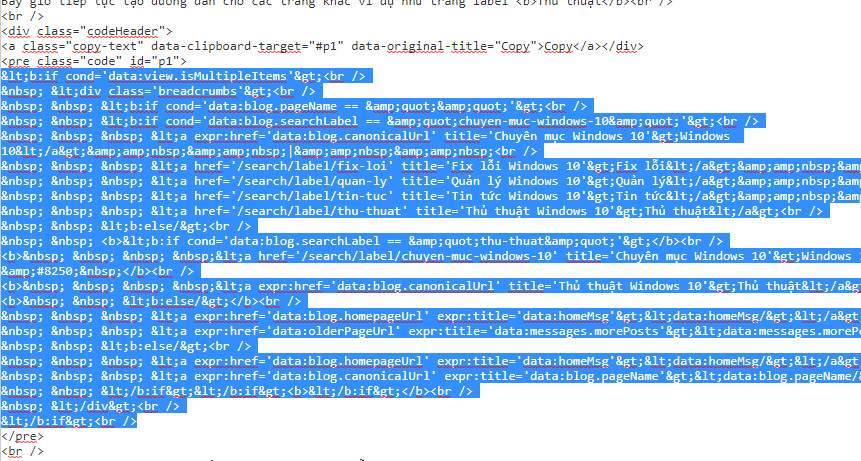
Hình minh họa đoạn code bôi đâm trong hình được nằm trong khung chứa code

Nếu muốn chèn đoạn code 2,3, 4... thay p1 bằng p2, p3, p4..., ví dụ:
<div class="codeHeader">
<a class="copy-text" data-clipboard-target="#p1" data-original-title="Copy">Copy</a>
</div>
<pre class="code" id="p1">
// Vùng chứa code 1
</pre>
<div class="codeHeader">
<a class="copy-text" data-clipboard-target="#p2" data-original-title="Copy">Copy</a>
</div>
<pre class="code" id="p2">
// Vùng chứa code 2
</pre>
4. Lưu ý quan trọng:
Khi bạn đã chèn code rồi không được chuyển lại qua khung soạn thảo vì khi chuyển lại sẽ mất <br /> ở các đoạn ngắt dòng trong vùng chưa code
Chấm hết bài!!!






