Cách tạo và upload tệp css lên Github sử dụng link thay thế css trong mẫu template
vào
05 thg 6, 2018
Bạn đang sử dụng một giao diện chuẩn không phải chỉnh sửa css gì thêm, bạn không muốn người khác dòm ngó nhiều, bạn muốn tạo liên kết gọn thay thế css dài ngoằng trong mẫu..., và thêm một vài lý do nữa. Cách tốt nhất là tạo và lưu css trong notepad trên máy tính sau đó tạo tài khoản Github miễn phí rồi up tệp css lên lưu trữ cuối cùng là lấy link thay thế css trong mẫu.
Tất nhiên sử dụng cách này sẽ có nhược điểm ví dụ như khi check Pagespeed sẽ bị cảnh báo hay muốn chỉnh sửa thuộc tính nào đó phải đợi vài giờ để cdn cập nhật 😐
Vâng viết thì đơn giản như ăn kẹo 😜 nhưng khi thực hiện lại không hề đơn giản nhất là khi bạn chưa từng làm bao giờ 😭 Sau đây sẽ là cách làm theo các bước như sau:
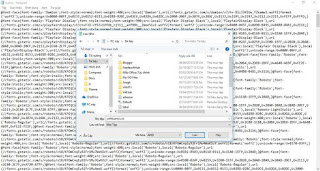
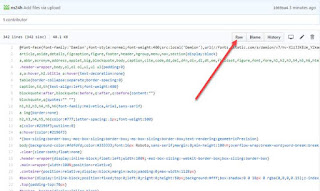
+ Bước 1: Xem nguồn trang
Vì sao phải xem nguồn trang vì trong thẻ <b:skin>...</b:skin> khi tải trang nó sẽ phân ra làm 2 đoạn css như sau:
// Load fonts
Hình minh họa khi xem nguồn trang

// Load css
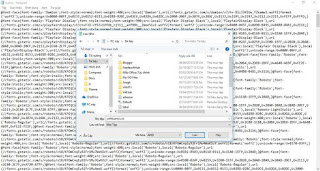
+ Bước 2: Bạn lần lượt copy cả 2 vùng vào notepad và lưu dưới dạng .css, định dạng All files và Encoding: ANSI

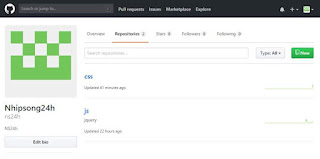
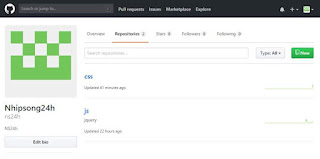
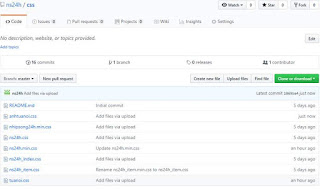
+ Bước 3: Khi có tệp css rồi bạn đăng nhập vào Github hoặc nếu chưa có tài khoản thì đăng ký, chọn 1 mục repositories nếu chưa có thì tạo mới

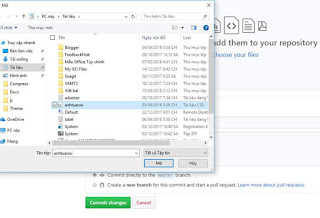
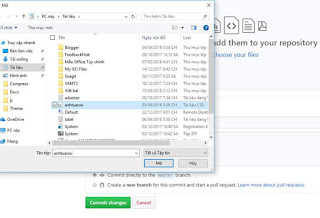
Trong mục mục repositories đã tạo chọn tab Upload files tích chọn choose a file chọn tệp css đã lưu trong máy tính xong chọn Commit changes

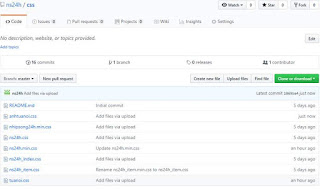
Bước 4: Khi đã tải tập tin lên Githup tích chọn tệp

Bước 5: Tích chọn Raw trong bước tiếp theo

Bước 6: Sửa đường dẫn trên trình duyệt ví dụ
https://raw.githubusercontent.com/ns24h/css/master/anhtuanoi.css
thành
https://cdn.rawgit.com/ns24h/css/master/anhtuanoi.css
Bước 7: Thêm thành link như sau:
<link href='https://raw.githubusercontent.com/ns24h/css/master/anhtuanoi.css' rel='stylesheet'/>
Bước 8: Vào chỉnh sửa mẫu lưu mẫu trước xong xóa phần css trong <b:skin>...</b:skin> chỉ để trống thành
<b:skin></b:skin>
Bước 9: Copy link ở bước 7 vào thay thế ngay dưới </b:skin> ví dụ:
<b:skin></b:skin>
<link href='https://raw.githubusercontent.com/ns24h/css/master/anhtuanoi.css' rel='stylesheet'/>
Bước 10: Lưu mẫu lại kiểm tra thành quả
Lưu ý quan trọng đừng quên:
Phần bốc cục bạn phải đặt css body#layout trong cặp thẻ <b:template-skin>...</b:template-skin> để bố cục tiện ích không bị biến dạng ví dụ
Chấm hết bài!!!
Tất nhiên sử dụng cách này sẽ có nhược điểm ví dụ như khi check Pagespeed sẽ bị cảnh báo hay muốn chỉnh sửa thuộc tính nào đó phải đợi vài giờ để cdn cập nhật 😐
Vâng viết thì đơn giản như ăn kẹo 😜 nhưng khi thực hiện lại không hề đơn giản nhất là khi bạn chưa từng làm bao giờ 😭 Sau đây sẽ là cách làm theo các bước như sau:
+ Bước 1: Xem nguồn trang
Vì sao phải xem nguồn trang vì trong thẻ <b:skin>...</b:skin> khi tải trang nó sẽ phân ra làm 2 đoạn css như sau:
// Load fonts
Copy
<style type='text/css'>
Vùng 1 lưu fonts vì dụ
@font-face{font-family:'Damion';font-style:normal;font-weight:400;src:local('Damion'),url(//fonts.gstatic.com/s/damion/v7/hv-XlzJ3KEUe_YZkamw2.woff2)format('woff2');unicode-range:U+0000-00FF,U+0131,U+0152-0153,U+02BB-02BC,U+02C6,U+02DA,U+02DC,U+2000-206F,U+2074,U+20AC,U+2122,U+2191,U+2193,U+2212,U+2215,U+FEFF,U+FFFD;}...
</style>
Hình minh họa khi xem nguồn trang

// Load css
Copy
<style id='page-skin-1' type='text/css'><!--
Vùng 2 lưu css của mẫu
--></style>
+ Bước 2: Bạn lần lượt copy cả 2 vùng vào notepad và lưu dưới dạng .css, định dạng All files và Encoding: ANSI

+ Bước 3: Khi có tệp css rồi bạn đăng nhập vào Github hoặc nếu chưa có tài khoản thì đăng ký, chọn 1 mục repositories nếu chưa có thì tạo mới

Trong mục mục repositories đã tạo chọn tab Upload files tích chọn choose a file chọn tệp css đã lưu trong máy tính xong chọn Commit changes

Bước 4: Khi đã tải tập tin lên Githup tích chọn tệp

Bước 5: Tích chọn Raw trong bước tiếp theo

Bước 6: Sửa đường dẫn trên trình duyệt ví dụ
https://raw.githubusercontent.com/ns24h/css/master/anhtuanoi.css
thành
https://cdn.rawgit.com/ns24h/css/master/anhtuanoi.css
Bước 7: Thêm thành link như sau:
<link href='https://raw.githubusercontent.com/ns24h/css/master/anhtuanoi.css' rel='stylesheet'/>
Bước 8: Vào chỉnh sửa mẫu lưu mẫu trước xong xóa phần css trong <b:skin>...</b:skin> chỉ để trống thành
<b:skin></b:skin>
Bước 9: Copy link ở bước 7 vào thay thế ngay dưới </b:skin> ví dụ:
<b:skin></b:skin>
<link href='https://raw.githubusercontent.com/ns24h/css/master/anhtuanoi.css' rel='stylesheet'/>
Bước 10: Lưu mẫu lại kiểm tra thành quả
Lưu ý quan trọng đừng quên:
Phần bốc cục bạn phải đặt css body#layout trong cặp thẻ <b:template-skin>...</b:template-skin> để bố cục tiện ích không bị biến dạng ví dụ
Copy
<b:template-skin><![CDATA[
body#layout #taskbar{height:0}
body#layout #main_menu{height:0;display:none}
body#layout #header-wrapper,body#layout #container{padding:0;height:unset}
body#layout .header-wrapper{width:100%;height:auto;padding:0}
...
]]></b:template-skin>
Chấm hết bài!!!
Nội dung chính




