Cách chèn banner cố định 2 bên Blog
vào
29 thg 12, 2018
Bài này mình sẽ hướng dẫn các bạn chèn banner cố định 2 bên Blog theo cách đơn giản nhất, các bạn không rành về code cũng có thể làm được. Các bạn chỉ cần chèn code ngay sau thẻ <body> và thiết lập cho phù hợp với giao diện Blog của bạn là được.
Xem demo tại: https://nhipsongnet.blogspot.com
Cách thực hiện:
Các bạn chèn đoạn code dưới đây ngay sau thẻ <body> cua template:
Lưu ý: Nếu template có sẵn link jquery.min.js thì xóa link ở trên
Cài đặt:
 |
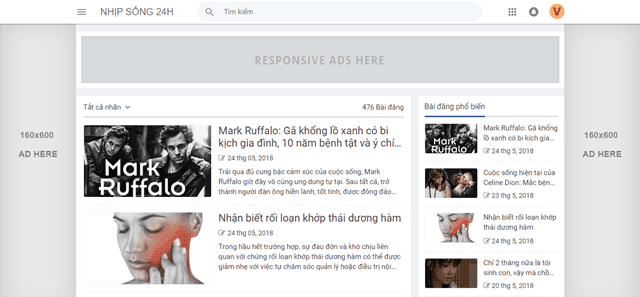
| Ảnh minh họa |
Xem demo tại: https://nhipsongnet.blogspot.com
Cách thực hiện:
Các bạn chèn đoạn code dưới đây ngay sau thẻ <body> cua template:
Copy
<b:if cond='!data:blog.isMobileRequest'> // Điều kiện không hiển thị trên mobile hay ?m=1
<div id="slideads">
<div id="slideads1">
<!-- Code quảng cáo hay link ảnh bên trái kích thước tối đa rộng 160px cao 600px -->
</div>
<div id="slideads2">
<!-- Code quảng cáo hay link ảnh bên phải kích thước tối đa rộng 160px cao 600px -->
</div>
</div>
<style>
#slideads{position:relative;}
#slideads1,#slideads2{position:absolute;}
#slideads1{left: 0;}
#slideads2{right:0;}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
<script>//<![CDATA[
var mq=window.matchMedia("(min-width: 1030px)");mq.matches&&(!function(t,o){t.extend({stickysidebarscroll:function(o,e){if(e&&e.offset?(e.offset.bottom=parseInt(e.offset.bottom,10),e.offset.top=parseInt(e.offset.top,10)):e.offset={bottom:100,top:0},(o=t(o))&&o.offset()){var s=o.offset().top,i=o.offset().left,f=(o.outerHeight(!0),o.outerWidth()),n=o.css("position"),a=o.css("top"),c=parseInt(o.css("marginTop"),10),p=t(document).height(),r=t(document).height()-e.offset.bottom,d=0,m=!1,h=!1;(!0===e.forcemargin||navigator.userAgent.match(/\bMSIE (4|5|6)\./)||navigator.userAgent.match(/\bOS (3|4|5|6)_/)||navigator.userAgent.match(/\bAndroid (1|2|3|4)\./i))&&(h=!0),t(window).bind("scroll resize orientationchange load",o,function(g){p!==t(document).height()&&(r=t(document).height()-e.offset.bottom,p=t(document).height()),0==m&&(s=o.offset().top);var u=o.outerHeight(),l=t(window).scrollTop();h&&document.activeElement&&"INPUT"===document.activeElement.nodeName||(m=!0,l>=s-(c||0)-e.offset.top?(d=r<l+u+c+e.offset.top?l+u+c+e.offset.top-r:0,h?o.css({marginTop:parseInt((c||0)+(l-s-d)+2*e.offset.top,10)+"px"}):o.css({position:"fixed",top:e.offset.top-d+"px",width:f+"px"})):(m=!1,i=o.offset().left,o.css({position:n,top:a,left:i,width:f+"px",marginTop:(c||0)+"px"})))})}}})}(jQuery),$.stickysidebarscroll("#slideads1,#slideads2",{offset:{top:50,bottom:165}}));
//]]></script>
</b:if>
Lưu ý: Nếu template có sẵn link jquery.min.js thì xóa link ở trên
Cài đặt:
- min-width: 1030px: Kích thước màn hình nhỏ nhất để script hoạt động
- top:50: Khoảng cách tính từ đầu trang đến banner
- bottom:165: Khoảng cách tính từ chân trang đến banner
Nội dung chính



