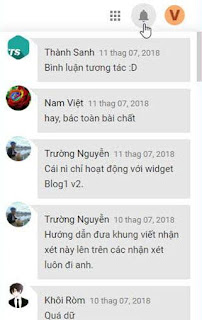
Hướng dẫn tạo tiện ích nhận xét gần đây sử dụng nút click

Phương pháp làm như sau
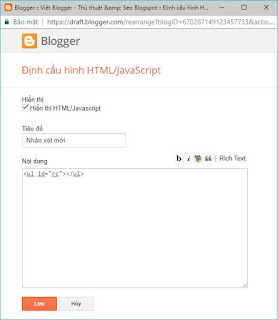
+ Thêm một tiện ích HTML/Javascript sau đó kéo nó lên trên header trên thanh menu, xem phần hướng dẫn trong chuyên mục Thiết kế Blogspot sau đó thêm đoạn html <ul id="rc"></div>

Khi thêm xong vào mẫu chỉnh sửa lại nội dung chuyển đến tiện ích bạn vừa thêm mở rộng tiện ích này ra sửa lại thẻ tag <b:includable id='main'> thành:
<b:includable id='main'>
<div class='tb'>
<button class='drop'>
<svg viewBox='0 0 24 24'><path class='style-scope yt-icon' d='M12 22c1.1 0 2-.9 2-2h-4c0 1.1.9 2 2 2zm6-6v-5c0-3.07-1.64-5.64-4.5-6.32V4c0-.83-.67-1.5-1.5-1.5s-1.5.67-1.5 1.5v.68C7.63 5.36 6 7.92 6 11v5l-2 2v1h16v-1l-2-2z'/></svg>
</button>
<div class='tb-menu'>
<data:content/>
</div>
</div>
</b:includable>
Nếu bạn thấy khó khi thêm tiện ích bạn có thể thêm trực tiếp vào menu trong mẫu template với đoạn code sau:
<div class='tb'>
<button class='drop'>
<svg viewBox='0 0 24 24'><path class='style-scope yt-icon' d='M12 22c1.1 0 2-.9 2-2h-4c0 1.1.9 2 2 2zm6-6v-5c0-3.07-1.64-5.64-4.5-6.32V4c0-.83-.67-1.5-1.5-1.5s-1.5.67-1.5 1.5v.68C7.63 5.36 6 7.92 6 11v5l-2 2v1h16v-1l-2-2z'/></svg>
</button>
<div class='tb-menu'>
<ul id='rc'></ul>
</div>
</div>
+ Tiếp theo bạn cần tạo script hiển thị nhận xét gần đây đặt dưới </body>
<script>
//<![CDATA[
$.ajax({
url: '/feeds/comments/summary',
type: 'get',
dataType: 'jsonp',
data: { 'orderby': 'published', 'max-results': '20', alt: 'json-in-script' },
success: function(data) {
for (var i = 0; i < data.feed.entry.length; i++) {
for (var j = 0; j < data.feed.entry[i].link.length; j++) {
if (data.feed.entry[i].link[j].rel == 'alternate') {
var commentUrl = data.feed.entry[i].link[j].href;
break;
}
}
var w = " thag ";
var x = ", "
var t = data.feed.entry[i].published.$t;
var commentpublished = t.substring(8, 10) + w + t.substring(5, 7) + x + t.substring(0, 4);
var noimagesrc = 'https://img1.blogblog.com/img/blank.gif';
var replacesrc = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWMF3hdmHsP6QjWajmZVorMGmM31uYhhJIqN9qIOI5HR1Y3LNU7clJd7tIH-kH7CB07bS41XaoIaAJbGiiH0z_KeXhBsRYodWMqbs5Ht_oEwUeq70JP7s1XbWNKixE8MuC6cbrFQCF1aJN/s1600/blogger-icon.png';
var commentimagesrc = data.feed.entry[i].author[0].gd$image.src.replace(noimagesrc, replacesrc);
var commentUri = data.feed.entry[i].author[0].uri.$t
var commentTitle = data.feed.entry[i].title.$t;
var commentAuthor = data.feed.entry[i].author[0].name.$t;
var commentContent = data.feed.entry[i].summary.$t;
document.getElementById("rc").innerHTML += '<li><div class="rc_avatar"><img src=' + commentimagesrc + ' alt=' + commentAuthor + ' /></div><div class="rc_block"><div class="rc_header"><span class="rc_user"><a rel="nofollow" href=' + commentUri + ' title=' + commentAuthor + ' target="_blank">' + commentAuthor + '</a></span><span class="rc_date"><a rel="nofollow" href=' + commentUrl + '>' + commentpublished + '</a></span></div><p class="rc_content">' + commentContent + '</p></div></li>';
}
}
});
//]]>
</script>
Bạn thay 20 bằng số nhận xét muốn hiển thị, phương pháp này sử dụng jquery kết hợp ajax lấy url feed do đó trong mẫu template cần có link thư viện jquery, bạn kiểm tra nếu chưa có thì thêm vào trước </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js'></script>
Lưu ý: Có thể sử dụng phiên bản jquery thấp hơn chứ không nhất thiết phải là 3.3.1
+ Tạo css cho tiện ích chèn trước </b:skin>
.tb button.drop { // viết css cho button
background: transparent;
border: none;
cursor: pointer;
margin: 5px 0; // chỉnh vị trí của button
padding: 8px;
outline: none;
color: #707070;
}
.tb button.drop svg { // kích thước và màu sắc của button
height: 24px;
width: 24px;
min-width: 24px;
vertical-align: text-bottom;
fill: hsl(0, 0%, 53.3%);
}
.tb button.drop:hover { // hiệu ứng vòng tròn khi rê chuột
background:rgb(230,230,230);
border-radius:100%;
}
.tb .tb-menu { // hiển thị vùng chứa nhận xét
position: absolute;
top: 50px; // vị trí bên dưới chiều cao thanh menu
right: 0; // vị trí vùng chứa nhận xét bên phải nếu bên trái ghi left: 0;
background: #ffffff;
overflow: hidden; // không cho các nhận xét bị tràn ra ngoài vùng chứa
display: none; // ẩn vùng nhận xét
z-index: 9; // đặt tối đa bằng 9 vì hiệu ứng mở sile ảnh mặc định của Blogger bằng 10
width: 100%;
max-width: 320px; // đặt kích thước tối đa với điện thoại có màn hình 320px ví dụ như iphone 5
height: 456px; // chiều cao tối đa của vùng chứa
box-shadow: 0 16px 24px 2px rgba(0, 0, 0, 0.14), 0 6px 30px 5px rgba(0, 0, 0, 0.12), 0 8px 10px -5px rgba(0, 0, 0, 0.4); // hiệu ứng bóng đổ bên ngoài vùng chứa
}
.tb .tb-menu::-webkit-scrollbar {
width:8px; // độ rộng của thanh cuộn
}
.tb .tb-menu::-webkit-scrollbar-thumb {
height:56px; // độ cao của thanh cuộn
background:hsla(0,0%,53.3%,.4);
}
// Viết css cho phần nhận xét
#rc {
padding:10px;
}
#rc li {
list-style-type:none;
position:relative;
padding:0 0 10px 0;
}
#rc li:last-child {
padding:0;
}
#rc .rc_avatar {
position:absolute;
top:-5px;
border-radius:50%;
height:40px;
width:40px;
overflow:hidden;
}
#rc .rc_avatar img {
width:100%;
height:100%;
}
#rc .rc_block {
background:rgb(230,230,230);
padding:10px;
margin:0 0 0 50px;
border:1px solid rgb(230,230,230);
border-radius:2px;
display:block;
font-size:15px;
line-height:1.6;
}
#rc .rc_block:before {
content:'';
width:0;
height:0;
position:absolute;
top:0;
left:-18px;
border-width:10px;
border-style:solid;
border-color:rgb(230,230,230) rgb(230,230,230) transparent transparent;
display:block;
margin-left:55px;
}
#rc .rc_header {
overflow:hidden;
white-space:nowrap;
}
#rc .rc_content {
display:block;
overflow:hidden;
}
#rc .rc_user {
font-size:15px;
}
#rc .rc_user a {
color:#212121;
}
#rc .rc_date {
font-size:13px;
padding-left:7px;
}
#rc .rc_date a {
color:#777;
}
+ Viết script cho nút click đặt trước </body> chèn trực tiếp bên dưới đoạn script hiển thị nhận xét
<script>
//<![CDATA[
// Đoạn script hiển thị nhận xét bên trên kết thúc bằng
});
$('.tb').each(function() {
var d = $(this);
$(".drop", d).click(function(n) {
return n.preventDefault(), $div = $(".tb-menu", d), $div.toggle(), !1
}), $("html").click(function() {
$(".tb-menu").hide()
})
//]]>
</script>
+ Viết script cho hiệu ứng rê chuột vào vùng nhận xét thanh cuộn hiện ra
$(".tb-menu").hover(function(event) {
if (event.type == 'mouseenter') {
$(".tb-menu").css('overflow-y', 'auto')
} else {
$(".tb-menu").css('overflow-y', 'hidden')
}
})
+ Ta có đoạn script tổng hợp như sau:
<script>
//<![CDATA[
$.ajax({ // hiển thị nhận xét
url: '/feeds/comments/summary',
type: 'get',
dataType: 'jsonp',
data: { 'orderby': 'published', 'max-results': '20', alt: 'json-in-script' },
success: function(data) {
for (var i = 0; i < data.feed.entry.length; i++) {
for (var j = 0; j < data.feed.entry[i].link.length; j++) {
if (data.feed.entry[i].link[j].rel == 'alternate') {
var commentUrl = data.feed.entry[i].link[j].href;
break;
}
}
var w = " thag ";
var x = ", "
var t = data.feed.entry[i].published.$t;
var commentpublished = t.substring(8, 10) + w + t.substring(5, 7) + x + t.substring(0, 4);
var noimagesrc = 'https://img1.blogblog.com/img/blank.gif';
var replacesrc = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWMF3hdmHsP6QjWajmZVorMGmM31uYhhJIqN9qIOI5HR1Y3LNU7clJd7tIH-kH7CB07bS41XaoIaAJbGiiH0z_KeXhBsRYodWMqbs5Ht_oEwUeq70JP7s1XbWNKixE8MuC6cbrFQCF1aJN/s1600/blogger-icon.png';
var commentimagesrc = data.feed.entry[i].author[0].gd$image.src.replace(noimagesrc, replacesrc);
var commentUri = data.feed.entry[i].author[0].uri.$t
var commentTitle = data.feed.entry[i].title.$t;
var commentAuthor = data.feed.entry[i].author[0].name.$t;
var commentContent = data.feed.entry[i].summary.$t;
document.getElementById("rc").innerHTML += '<li><div class="rc_avatar"><img src=' + commentimagesrc + ' alt=' + commentAuthor + ' /></div><div class="rc_block"><div class="rc_header"><span class="rc_user"><a rel="nofollow" href=' + commentUri + ' title=' + commentAuthor + ' target="_blank">' + commentAuthor + '</a></span><span class="rc_date"><a rel="nofollow" href=' + commentUrl + '>' + commentpublished + '</a></span></div><p class="rc_content">' + commentContent + '</p></div></li>';
}
}
});
$('.tb').each(function() { // nút click
var d = $(this);
$(".drop", d).click(function(n) {
return n.preventDefault(), $div = $(".tb-menu", d), $div.toggle(), !1
}), $("html").click(function() {
$(".tb-menu").hide()
})
$(".tb-menu").hover(function(event) { // hiệu ứng hover ẩn hiện thanh cuộn
if (event.type == 'mouseenter') {
$(".tb-menu").css('overflow-y', 'auto')
} else {
$(".tb-menu").css('overflow-y', 'hidden')
}
})
//]]>
</script>
Phần css mình thiết kế theo sở thích của mình tuy nhiên bạn có thể thiết kế khác đi theo sở thích của bạn còn đoạn script và đặt html hiển thị là bắt buộc. Chấm hết bài!!!






