Phương pháp chèn script vào tiện ích HTML/Javascript
Và điều đặc biệt hơn chúng ta có thể đặt điều kiện load script trong thiết kế, phương pháp làm như sau:
+ Thêm 1 thẻ tag b:section để thêm b:widget dưới cùng trước </body>
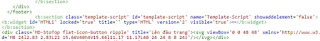
<b:section id='template-script' name='Template-Script' showaddelement='true'></b:section>
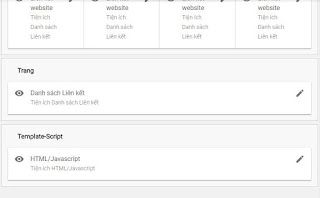
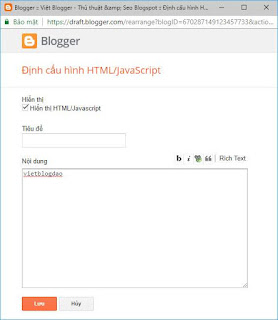
+ Khi thêm xong lưu template rồi truy cập Bố cục tiện ích chọn thêm tiện ích HTML/Javascript

+ Lưu sắp xếp tiện ích xong vào chỉnh sửa template chọn chuyển đến tiện ích vừa thêm chọn mở rộng thẻ tag <b:includable id='main'> trong này có nội dung như sau:
<div class='widget-content'>
<data:content/>
</div>
+ Bạn sửa thành:
<b:if cond='data:content == "nội dung"'>
<script>//<![CDATA[
// Đặt Javascript hay Jquery trong này
//]]></script>
</b:if>
Với nội dung bạn thể thêm một từ khóa bất kỳ ví dụ vietblogdao và trong Bố cục tiện ích bạn chỉ cần thêm từ khóa vietblogdao trong Nội dung để điều kiện load script

Khi cấu hình xong nhớ đặt showaddelement='true' thành showaddelement='false' khóa b:section và locked='true' thành locked='false' khóa tiện ích lại. Với cách làm này khi chỉnh sửa template phần script sẽ được đóng lại gọn gàng hơn

Chấm hết bài!!!







